By: Team CS2103T-AY1819S1-W17-3 Since: Aug 2018 Licence: MIT
- 1. Setting up
- 2. Design
- 3. Implementation
- 3.1. Person feature
- 3.2. Group feature
- 3.3. UniqueGroupList feature
- 3.4. AddGroup and DeleteGroup feature
- 3.5. Join and Leave feature
- 3.6. Meeting feature
- 3.7. Sort and Find feature
- 3.8. Sorting the list of displayed persons:
sort - 3.9. Finding a group / person / meeting:
find - 3.10. Undo/Redo feature
- 3.11. Select feature
- 3.12. List feature
- 3.13. Export feature
- 3.14. Import feature
- 3.15. [Proposed] Data Encryption
- 3.16. Logging
- 3.17. Configuration
- 4. Documentation
- 5. Testing
- 6. Dev Ops
- Appendix A: Suggested Programming Tasks to Get Started
- Appendix B: Product Scope
- Appendix C: User Stories
- Appendix D: Use Cases
- Appendix E: Non Functional Requirements
- Appendix F: Glossary
- Appendix G: Product Survey
- Appendix H: Instructions for Manual Testing
1. Setting up
1.1. Prerequisites
-
JDK
9or laterJDK 10on Windows will fail to run tests in headless mode due to a JavaFX bug. Windows developers are highly recommended to use JDK9. -
IntelliJ IDE
IntelliJ by default has Gradle and JavaFx plugins installed.
Do not disable them. If you have disabled them, go toFile>Settings>Pluginsto re-enable them.
1.2. Setting up the project in your computer
-
Fork this repo, and clone the fork to your computer
-
Open IntelliJ (if you are not in the welcome screen, click
File>Close Projectto close the existing project dialog first) -
Set up the correct JDK version for Gradle
-
Click
Configure>Project Defaults>Project Structure -
Click
New…and find the directory of the JDK
-
-
Click
Import Project -
Locate the
build.gradlefile and select it. ClickOK -
Click
Open as Project -
Click
OKto accept the default settings -
Open a console and run the command
gradlew processResources(Mac/Linux:./gradlew processResources). It should finish with theBUILD SUCCESSFULmessage.
This will generate all resources required by the application and tests.
1.3. Verifying the setup
-
Run the
seedu.meeting.MainAppand try a few commands -
Run the tests to ensure they all pass.
1.4. Configurations to do before writing code
1.4.1. Configuring the coding style
This project follows oss-generic coding standards. IntelliJ’s default style is mostly compliant with ours but it uses a different import order from ours. To rectify,
-
Go to
File>Settings…(Windows/Linux), orIntelliJ IDEA>Preferences…(macOS) -
Select
Editor>Code Style>Java -
Click on the
Importstab to set the order-
For
Class count to use import with '*'andNames count to use static import with '*': Set to999to prevent IntelliJ from contracting the import statements -
For
Import Layout: The order isimport static all other imports,import java.*,import javax.*,import org.*,import com.*,import all other imports. Add a<blank line>between eachimport
-
Optionally, you can follow the UsingCheckstyle.adoc document to configure Intellij to check style-compliance as you write code.
1.4.2. Updating documentation to match your fork
After forking the repo, the documentation will still have the SE-EDU branding and refer to the se-edu/addressbook-level4 repo.
If you plan to develop this fork as a separate product (i.e. instead of contributing to se-edu/addressbook-level4), you should do the following:
-
Configure the site-wide documentation settings in
build.gradle, such as thesite-name, to suit your own project. -
Replace the URL in the attribute
repoURLinDeveloperGuide.adocandUserGuide.adocwith the URL of your fork.
1.4.3. Setting up CI
Set up Travis to perform Continuous Integration (CI) for your fork. See UsingTravis.adoc to learn how to set it up.
After setting up Travis, you can optionally set up coverage reporting for your team fork (see UsingCoveralls.adoc).
| Coverage reporting could be useful for a team repository that hosts the final version but it is not that useful for your personal fork. |
Optionally, you can set up AppVeyor as a second CI (see UsingAppVeyor.adoc).
| Having both Travis and AppVeyor ensures your App works on both Unix-based platforms and Windows-based platforms (Travis is Unix-based and AppVeyor is Windows-based) |
1.4.4. Getting started with coding
When you are ready to start coding,
-
Get some sense of the overall design by reading Section 2.1, “Architecture”.
-
Take a look at Appendix A, Suggested Programming Tasks to Get Started.
2. Design
2.1. Architecture

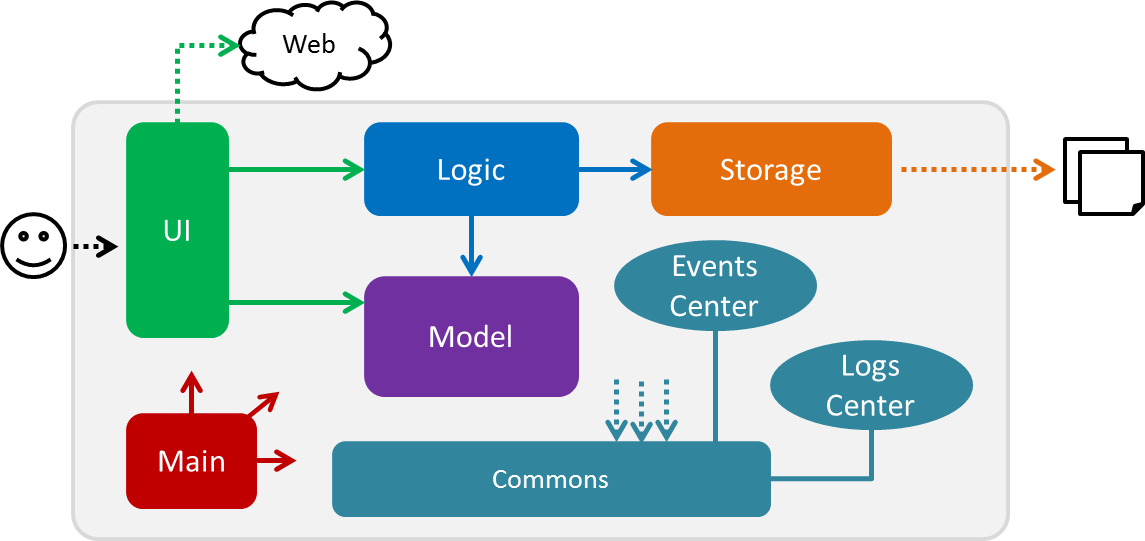
The Architecture Diagram given above explains the high-level design of the App. Given below is a quick overview of each component.
The .pptx files used to create diagrams in this document can be found in the diagrams folder. To update a diagram, modify the diagram in the pptx file, select the objects of the diagram, and choose Save as picture.
|
Main has only one class called MainApp. It is responsible for,
-
At app launch: Initializes the components in the correct sequence, and connects them up with each other.
-
At shut down: Shuts down the components and invokes cleanup method where necessary.
Commons represents a collection of classes used by multiple other components. Two of those classes play important roles at the architecture level.
-
EventsCenter: This class (written using Google’s Event Bus library) is used by components to communicate with other components using events (i.e. a form of Event Driven design) -
LogsCenter: Used by many classes to write log messages to the App’s log file.
The rest of the App consists of four components.
Each of the four components
-
Defines its API in an
interfacewith the same name as the Component. -
Exposes its functionality using a
{Component Name}Managerclass.
For example, the Logic component (see the class diagram given below) defines it’s API in the Logic.java interface and exposes its functionality using the LogicManager.java class.

Events-Driven nature of the design
x
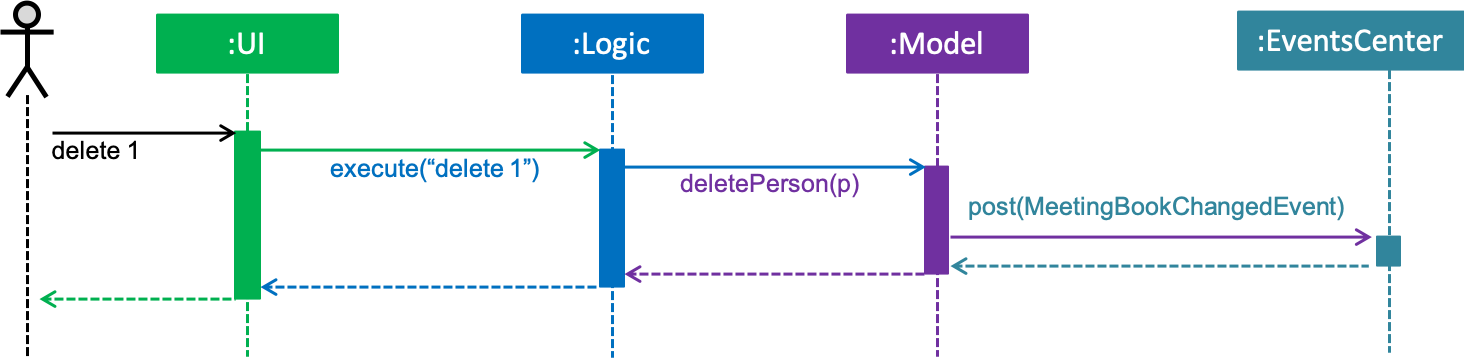
The Sequence Diagram below shows how the components interact for the scenario where the user issues the command delete 1.

delete 1 command (part 1)
Note how the Model simply raises a MeetingBookChangedEvent when MeetingBook data are changed, instead of asking the Storage to save the updates to the hard disk.
|
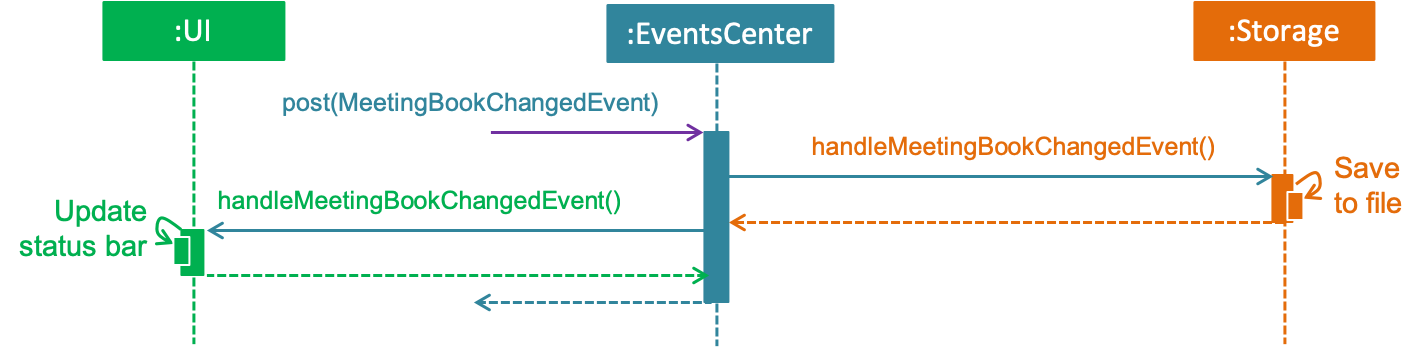
The diagram below shows how the EventsCenter reacts to that event, which eventually results in the updates being saved to the hard disk and the status bar of the UI being updated to reflect the 'Last Updated' time.

delete 1 command (part 2)
Note how the event is propagated through the EventsCenter to the Storage and UI without Model having to be coupled to either of them. This is an example of how this Event Driven approach helps us reduce direct coupling between components.
|
The sections below give more details of each component.
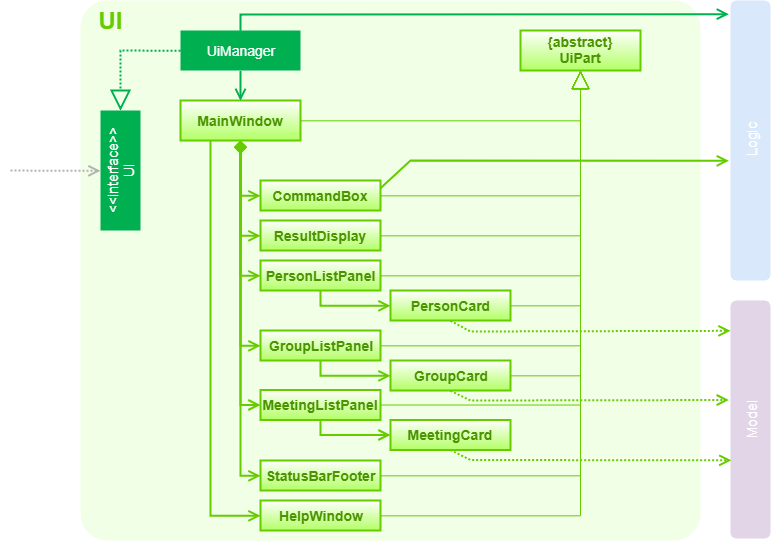
2.2. UI component

API : Ui.java
The UI consists of a MainWindow that is made up of parts e.g.CommandBox, ResultDisplay, PersonListPanel, StatusBarFooter, GroupListPanel etc. All these, including the MainWindow, inherit from the abstract UiPart class.
The UI component uses JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
-
Executes user commands using the
Logiccomponent. -
Binds itself to some data in the
Modelso that the UI can auto-update when data in theModelchange. -
Responds to events raised from various parts of the App and updates the UI accordingly.
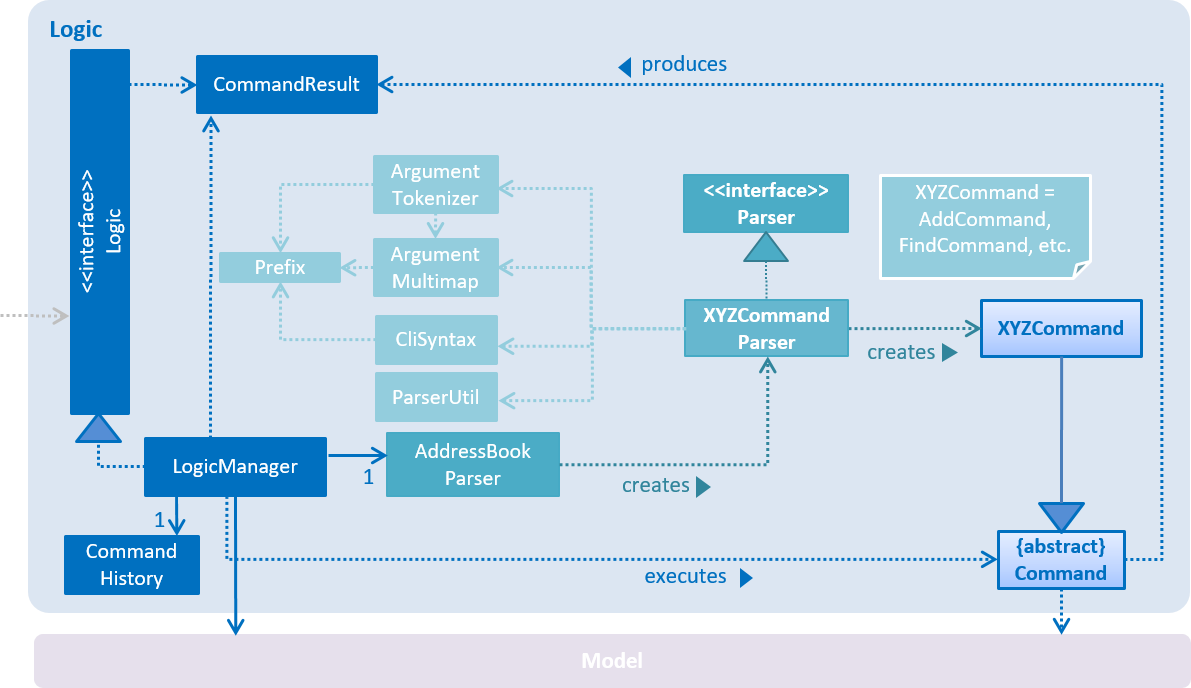
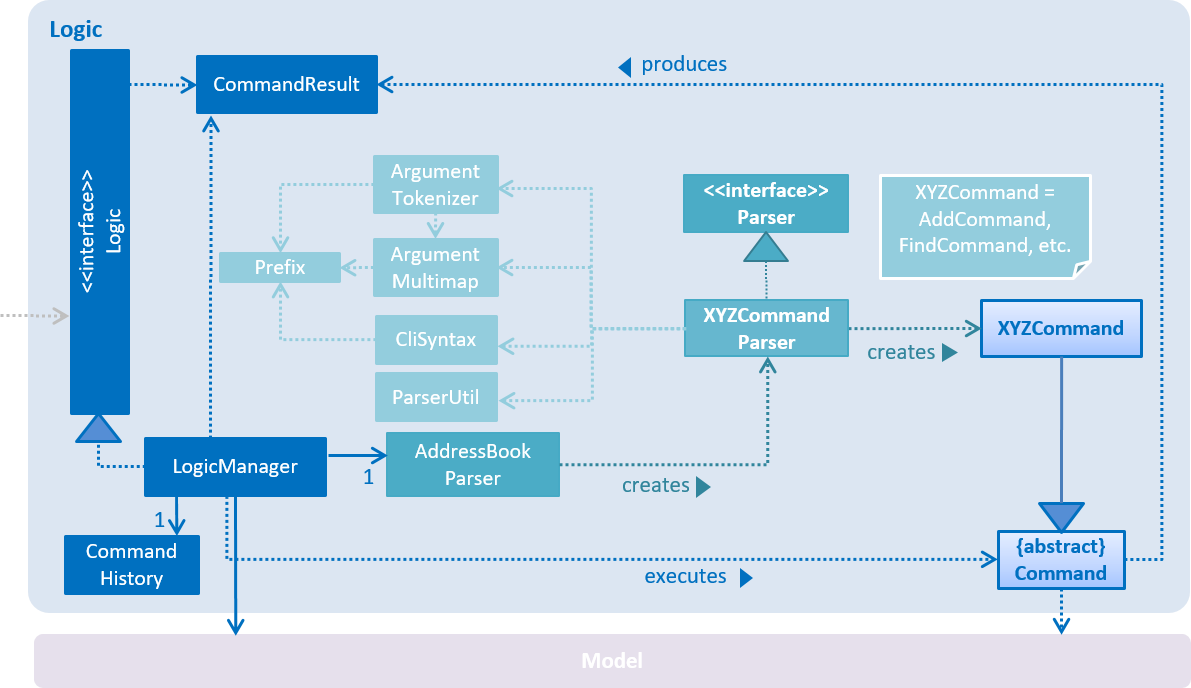
2.3. Logic component

API :
Logic.java
-
Logicuses theMeetingBookParserclass to parse the user command. -
This results in a
Commandobject which is executed by theLogicManager. -
The command execution can affect the
Model(e.g. adding a person) and/or raise events. -
The result of the command execution is encapsulated as a
CommandResultobject which is passed back to theUi.
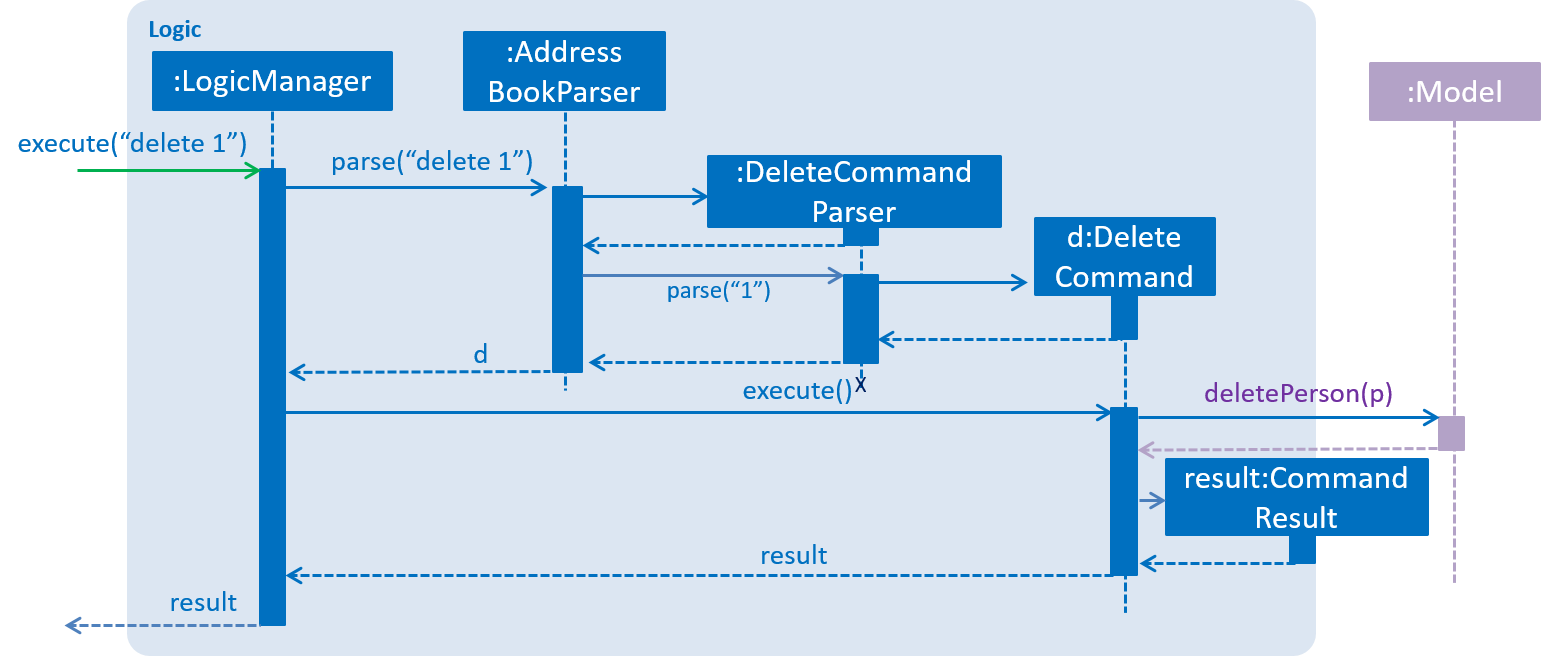
Given below is the Sequence Diagram for interactions within the Logic component for the execute("delete 1") API call.

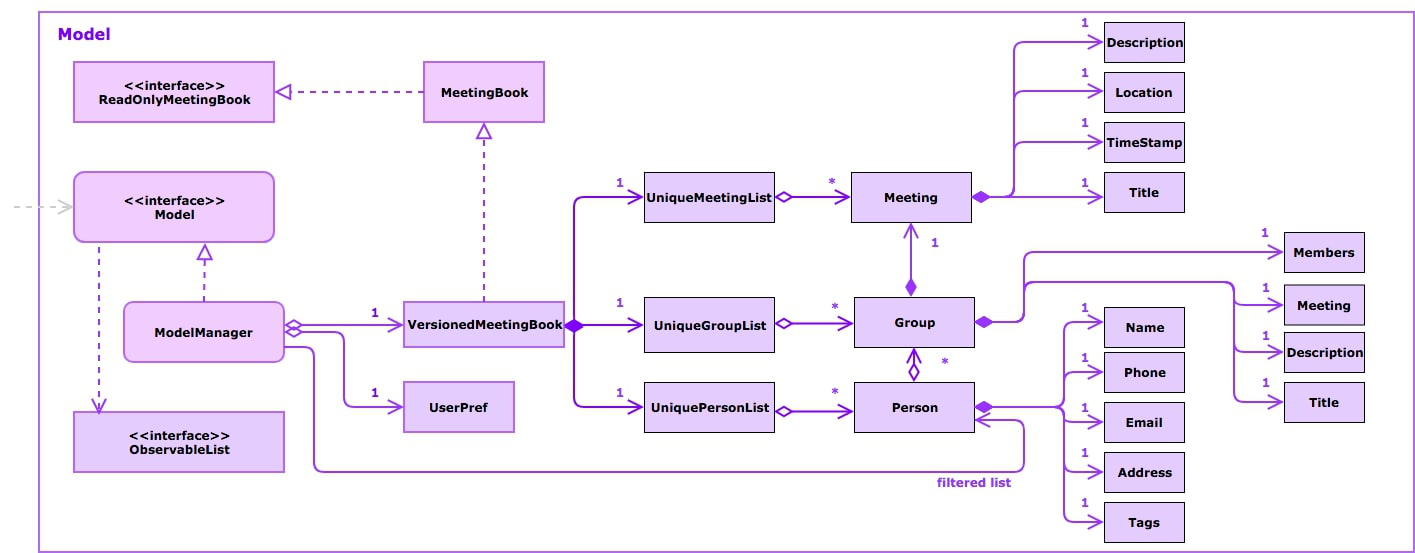
delete 1 Command2.4. Model component

API : Model.java
The Model,
-
stores a
UserPrefobject that represents the user’s preferences. -
stores the MeetingBook data.
-
exposes an unmodifiable
ObservableList<Person>and an unmodifiableObservableList<Group>that can be 'observed' e.g. the UI can be bound to this list so that the UI automatically updates when the data in the list change. -
does not depend on any of the other three components.
As a more OOP model, we can store a Tag list and a Group list in MeetingBook, which Person can reference.
This would allow MeetingBook to only require one Tag object per unique Tag, and one Group object per
unique Group, instead of each Person needing their own Tag and Group object.
|
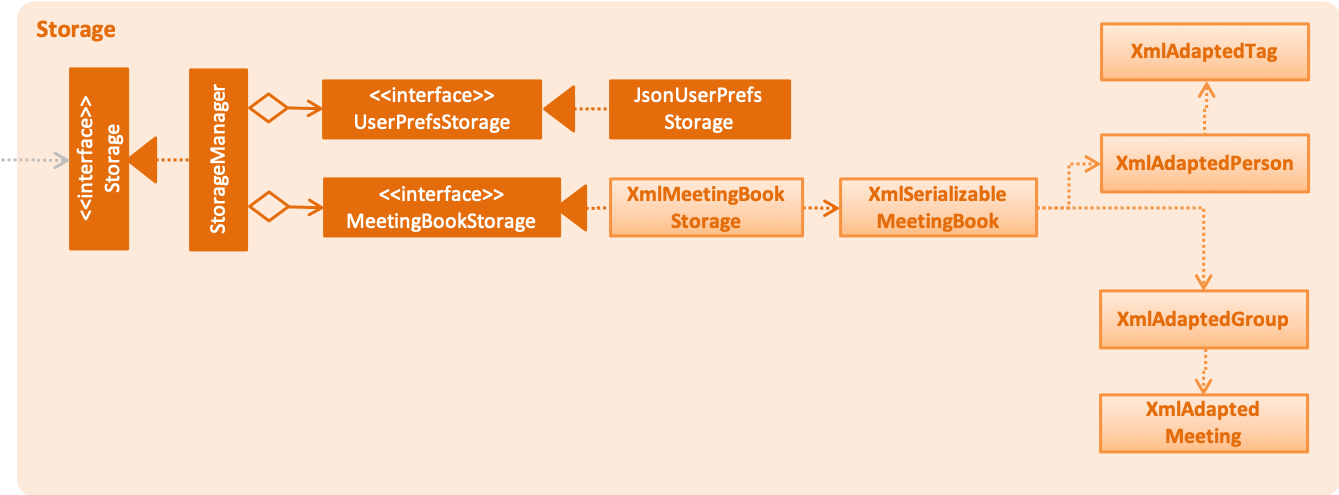
2.5. Storage component

API : Storage.java
The Storage component,
-
can save
UserPrefobjects in json format and read it back. -
can save the MeetingBook data in xml format and read it back.
2.6. Common classes
Classes used by multiple components are in the seedu.meetingbook.commons package.
3. Implementation
This section describes some noteworthy details on how certain features are implemented.
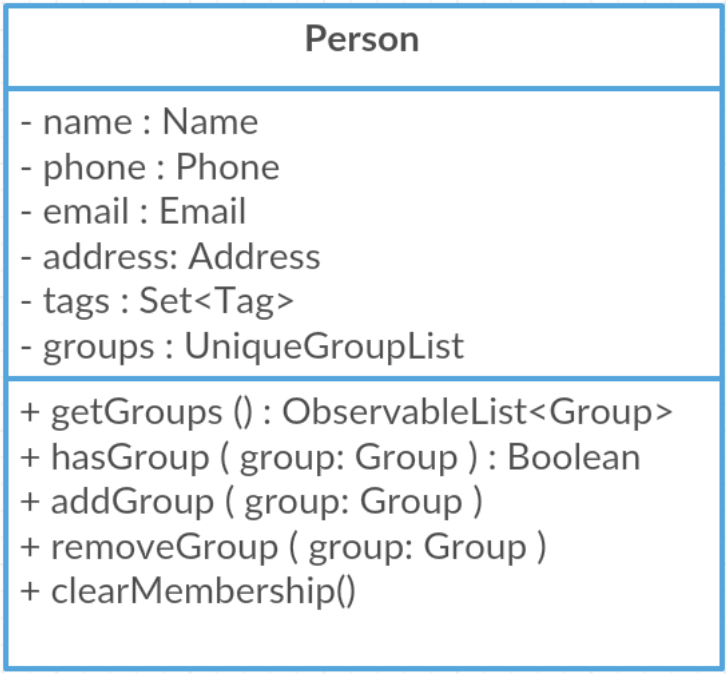
3.1. Person feature
3.1.1. Current Implementation

API : Person.java
-
Personnow supports group identification. Every person will keep a list of groups that he/she has enrolled in. -
Every
Personin MeetingBook can be added or removed from an existing group. Use the methodsaddGroup()andremoveGroup. -
Personcan check whether he/she is in a particular group byhasGroup(Group group)method.
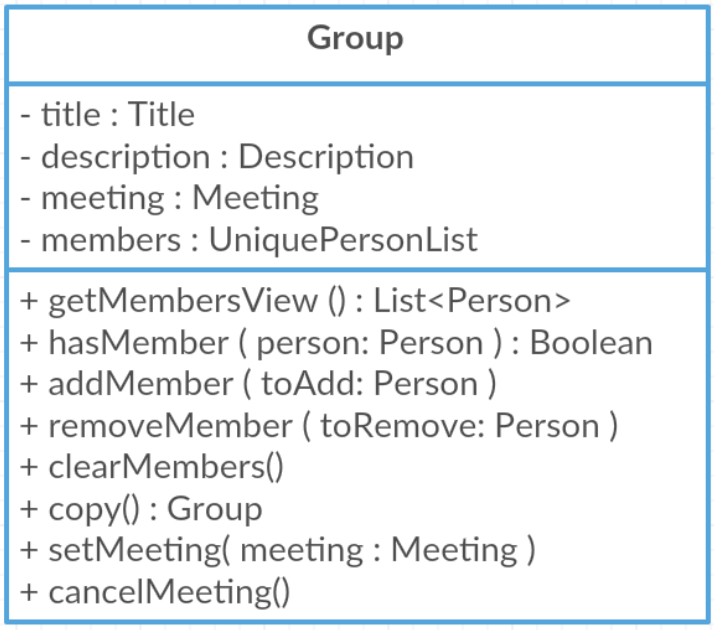
3.2. Group feature
3.2.1. Current Implementation

API : Group.java
The Group,
-
is identified by
TitleandDescription. -
contains the
Meetingdetails for this particular group. This is an optional field. -
keeps track of its members in a
UniquePersonList. The methodhasMember(Person person)can check the enrollment of a particularPerson. -
supports add and remove member using methods
addMember(Person toAdd)andremoveMember(Person toRemove). -
exposes an unmodifiable
List<Person>for observation of member enrollment status bygetMembersView(). -
supports set and cancel of
Meetingof this group by methodssetMeeting(Meeting meeting)andcancelMeeting().
3.2.2. Usage of Group class
A Group can be added and removed from MeetingBook using addGroup and deleteGroup command respectively.
Once the Group exists in the MeetingBook, the existing Person can be assigned to that group using join command.
The person can also be removed from the group by leave command.
Each Group can keep track of a list of its members. This is supported by UniquePersonList class.
Each Person can also keep a list of groups he/she enrols in. An UniqueGroupList is added to support this functionality.
3.2.3. Design Consideration
Aspect: Management of group relationship
-
Alternative 1 (current choice): The
addandremoveoperations support bidirectional update of relationships.-
Pros: Less complexity in current project structure.
-
Cons: The future optimisation of these operations is less flexible.
-
-
Alternative 2: Use a central
groupManagerto manage the group-person relationships on theMeetingBook level.-
Pros: Greater room for possible future improvement, and ability to contain more complex relationships required by potential users.
-
Cons: The idea is less compatible with the current project structure. Extensive change in structure and logic must be performed, and is error-prone.
-
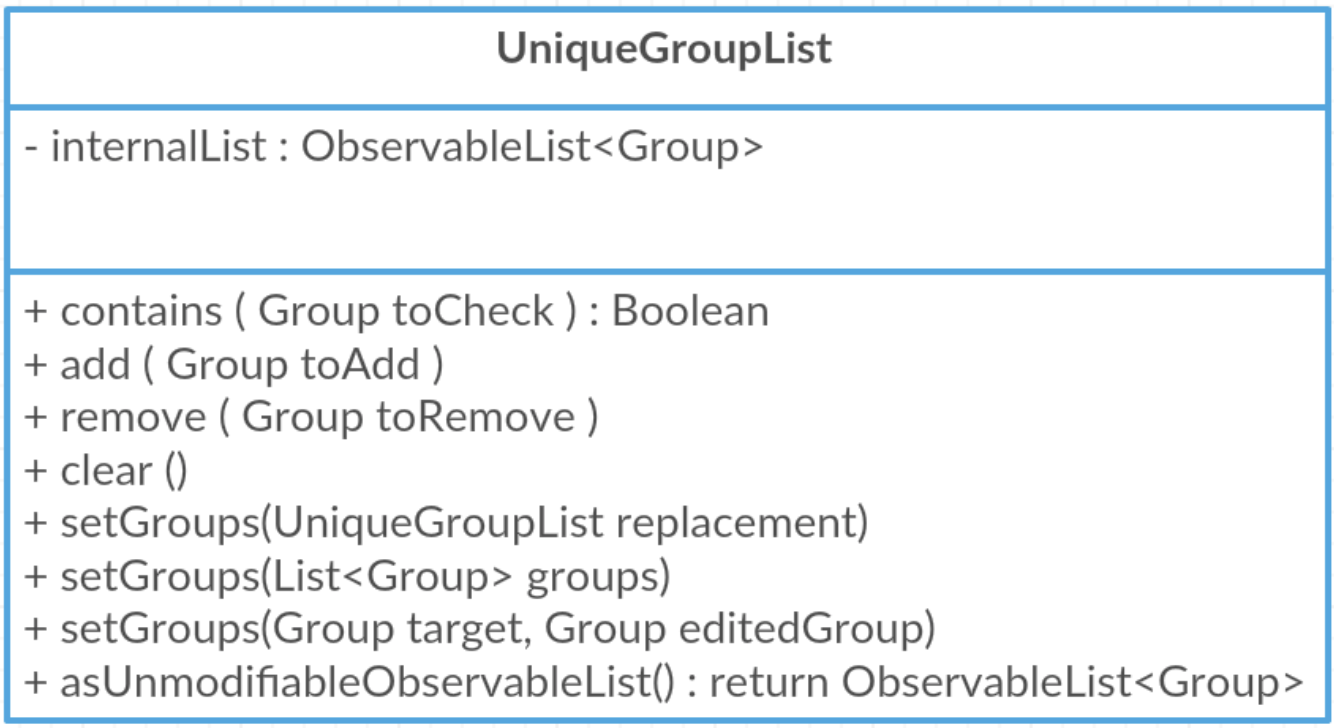
3.3. UniqueGroupList feature

API : UniqueGroupList.java
The UniqueGroupList,
-
ensures a list of
Groupobjects without duplicates. -
supports
add,removeandreplaceoperations on groups in the list. -
exposes an unmodifiable
ObservableList<Group>for observation of the list.
Both UniqueGroupList, UniquePersonList and UniqueMeetingList implements Iterable interface.
|
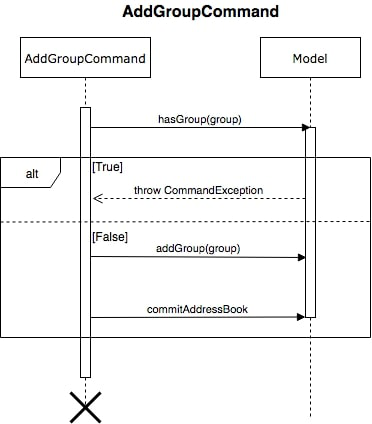
3.4. AddGroup and DeleteGroup feature
The AddGroup and DeleteGroup commands modify the UniqueGroupList in the versionedMeetingBook.
This section shows how the addGroup and deleteGroup commands are implemented.
3.4.1. addGroup command usage
The addGroup command allows user to add a new group with user input title to the MeetingBook.
This command is executed with the following syntax:
Syntax: addGroup n/[Name]
Example: addGroup n/CS2103T: adds a new group with title 'CS2103T' into the MeetingBook.
The follow sequence diagram shows how addGroup command functions.

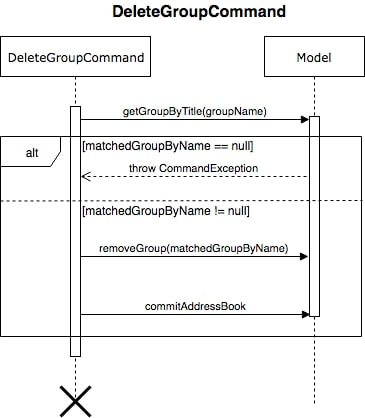
3.4.2. deleteGroup command usage
The deleteGroup command allows user to remove an existing group from the MeetingBook.
This command is executed with the following syntax:
Syntax: deleteGroup n/[Name]
Example: deleteGroup n/CS2101: removes the existing group with title 'CS2101' from the MeetingBook.
The follow sequence diagram shows how deleteGroup command functions.

3.4.3. Implementation of addGroup and deleteGroup commands
The versionedMeetingBook maintains a UniqueGroupList to keep track of all groups
that exist in this MeetingBook. The commands thus modify and update this list of groups through ModelManager.
3.5. Join and Leave feature
The Join and Leave commands modify the relationship between groups existed in the UniqueGroupList and
people in the UniquePersonList maintained by versionedMeetingBook. This section provides description of the usage
and implementation of these commands.
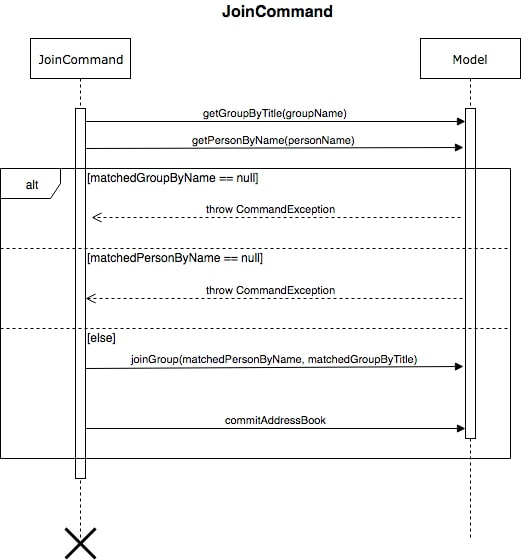
3.5.1. join command usage
The join command updates relationship between a person and a group existed in the MeetingBook.
The person specified by name now becomes a member of the group specified by title.
This command is executed with the following syntax:
Syntax: join n/[Name] g/[Group]
Example: join n/Derek g/CS2101: makes the person 'Derek' become a member of group 'CS2101'
The follow sequence diagram shows how join command functions.

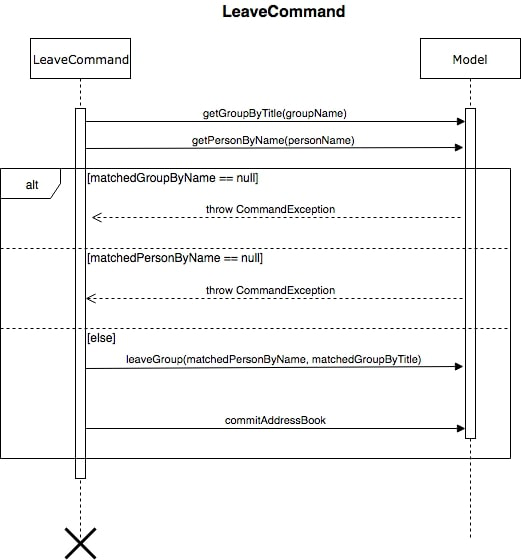
3.5.2. leave command usage
The leave command updates relationship between person and group in the same way as the join command.
The person specified by name now stops to be a member of the group specified by title.
And the person is removed from this group. This command is executed with the following syntax:
Syntax: leave n/[Name] g/[Group]
Example: leave n/Ben g/CS2103T: removes the person Ben from the group CS2103T.
The follow sequence diagram shows how leave command functions.

3.5.3. Implementation of join and leave commands
The versionedMeetingBook maintains a UniqueGroupList to keep track of all groups that exist in this MeetingBook.
It also maintains a UniquePersonList to keep track of all people that exist in this MeetingBook.
The commands thus modify and update a pair of person and group, as specified by user input, in their respective list
through ModelManager.
3.6. Meeting feature
Meeting is one of the central feature of this application. It allows the user to create a reminder of an upcoming event associated with a Group.
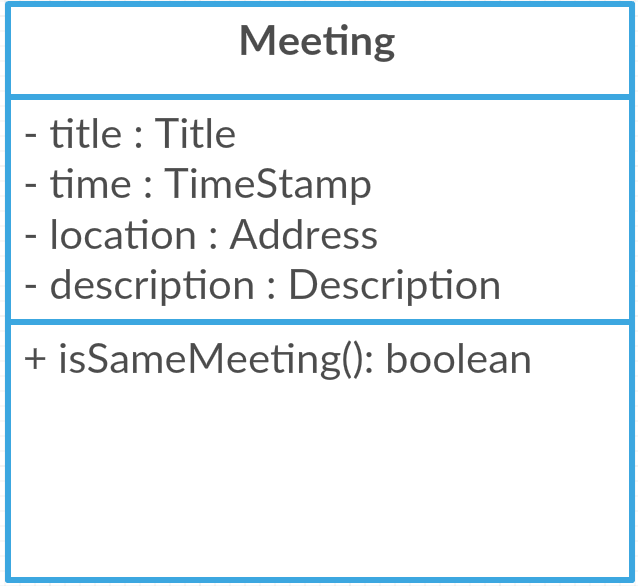
3.6.1. Current Implementation
Meetings are encapsulated using the Meeting class.

API : Meeting.java
Meeting have the following properties:
-
It contains the title, time, location and description of the meeting it describes.
-
Each
Groupobject can have a maximum of one meeting. -
Two
Meetingsare considered similar if they share the same title, time, and location.
3.6.2. Using the Meeting class
In the current implementation, Meeting is related to Group by composition. To facilitate the meeting feature, Group implements the following operations:
-
Group#hasMeeting()— This returnstrueif there is a meeting associated with the group -
Group#getMeeting()— This group’s meeting ornullif the group has no meeting. -
Group#setMeeting(Meeting meeting)— This assignsmeetingto the group. -
Group#cancelMeeting()— This removes the meeting associated witht the group.
These operations can be accessed through the model using the following operations:
-
Model#setMeeting(Group group, Meeting meeting)— This assigns the meetingmeetingto the groupgroup. -
Model#cancelMeeting(Group group)— This cancels the meeting associated with the groupgroup
Given below is an example usage scenario and how the model behaves at each step.
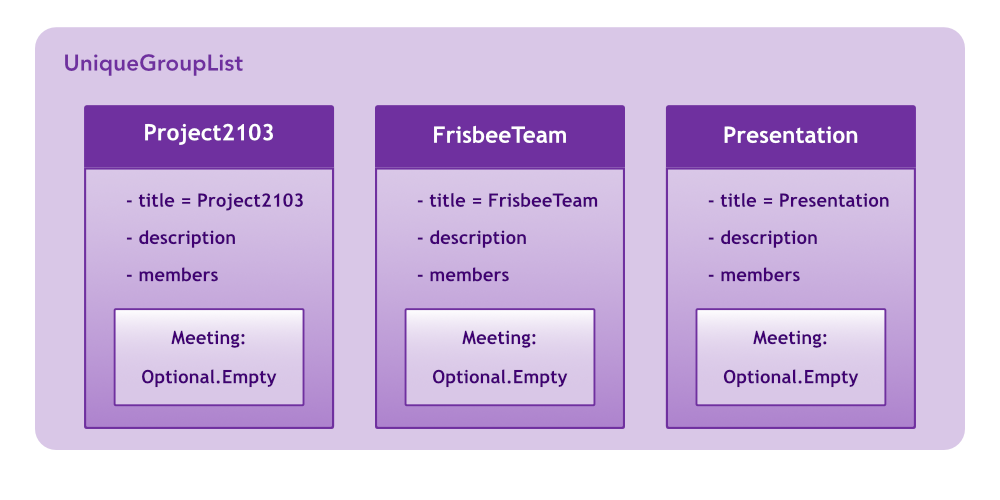
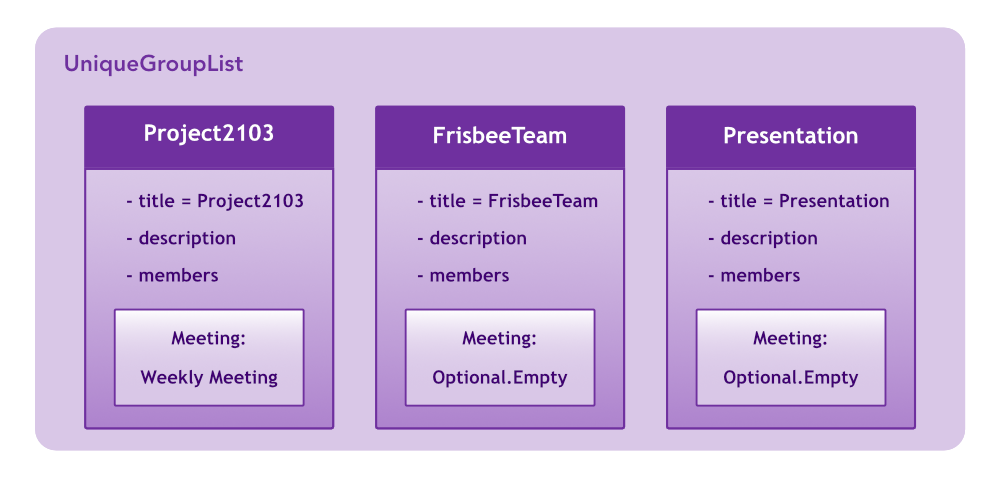
Step 1. The application is launched.
We assumes that the groups Project2103, Presentation and FrisbeeTeam are present in the MeetingBook, and that none of the groups mentioned has a meeting scheduled.
|

Meeting field in a group without a meeting is an empty Optional
|
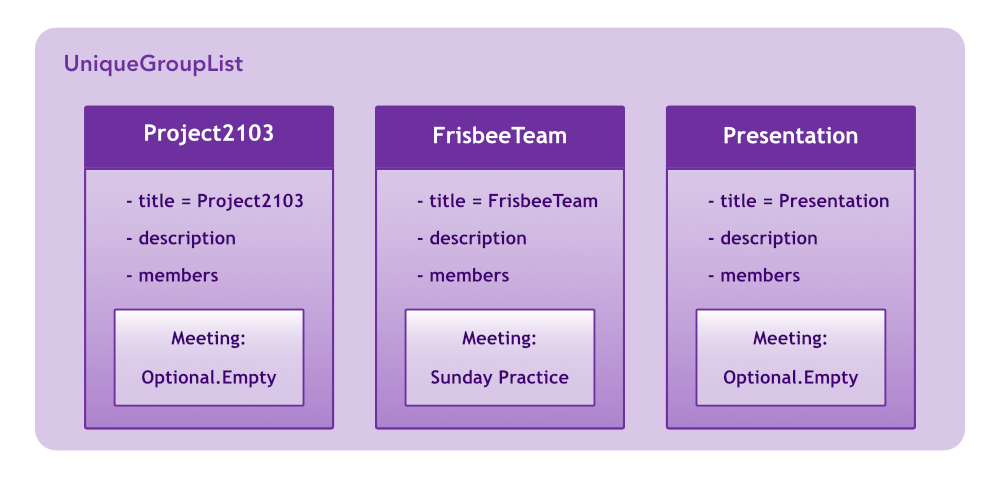
Step 2. The command meet FrisbeeTeam n/Sunday Practice t/28-10-2018@10:00 l/UTown Green d/Practice for Inter-College Games is executed. This schedules a meeting named Sunday Practice with the group FrisbeeTeam.

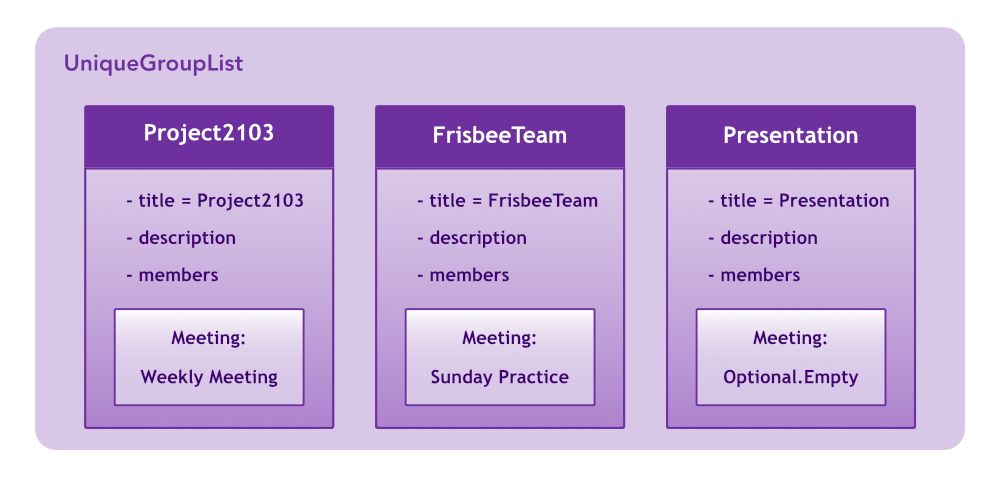
Step 3. The command meet Project2103 n/Weekly Meeting… is executed. This schedules a meeting named Weekly Meeting with the group Project2103.
… represents any valid arguments that legally completes the command.

Step 4. The command cancel FrisbeeTeam is executed. This removes the meeting Sunday Practice from the group FrisbeeTeam.

Calling cancel on a group without meeting returns an error
|
calling meet GROUP_NAME without argument is equivalent to calling cancel GROUP_NAME.
|
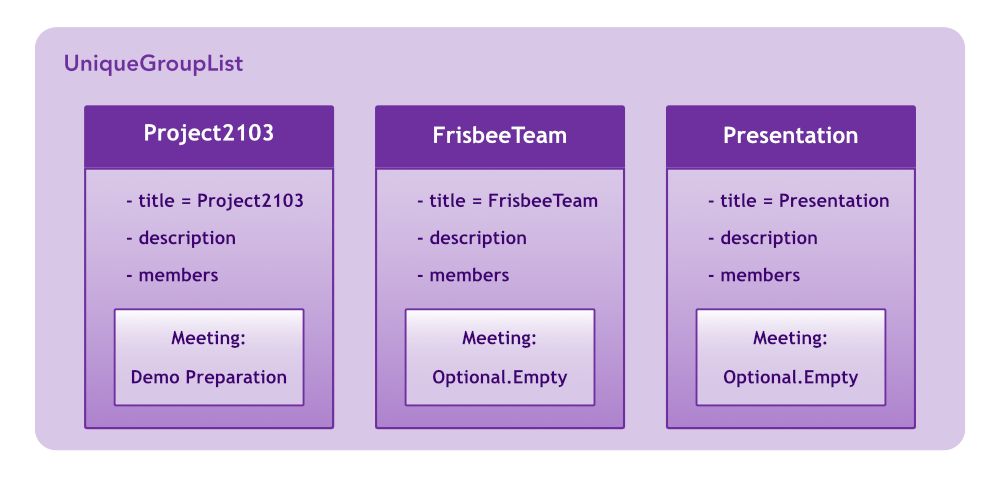
Step 5. The command meet Project2103 n/Demo Preparation… is executed. This overwrites the meeting Weekly Meeting associated with the group Project2103 with the new meeting named Demo Preparation.

This operation creates a new Meeting object which replaces the old one.
|
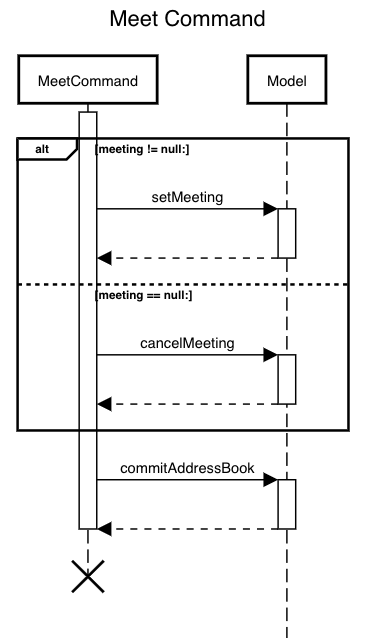
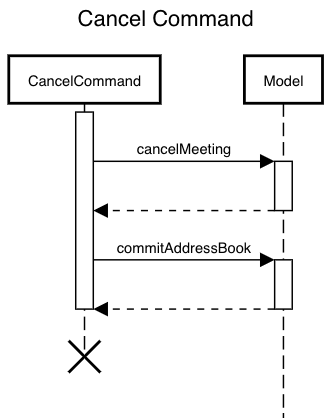
The following sequence diagrams show how the meet and cancel command function.


3.6.3. Design Considerations
Aspect: Storage of meetings
-
Alternative 1 (current choice): Storing meetings inside groups
-
Pros: This design simplifies the source code by not requiring a separate class to store meetings.
-
Cons: This design requires iterating through all groups to retreive the list of meetings
-
-
Alternative 2: Storing meetings in a separate uniqueMeetingList class
-
Pros: This design simplifies retreival of the list of meetings.
-
Cons: This design causes the code becomes more complicated and more difficult to test.
-
Aspect: Specification of target group for meet and cancel commands
-
Alternative 1 (current choice): Specifying the group using its name.
-
Pros: This design makes the command syntax natural and intuitive.
-
Cons: This design forces the user have to manually type in the group name.
-
-
Alternative 2: Specifying the group using its index.
-
Pros: This design is easier to use when the number of groups is high.
-
Cons: This design causes the command syntax to become unnatural, and makes the program more suspectible to errors.
-
3.7. Sort and Find feature
The Sort and Find commands modifies the ObservableList<Person> in Model that the UI is bound to. This section will
detail how the sort and find commands are implemented.
3.8. Sorting the list of displayed persons: sort
The sort command sorts the list in the display of persons.
The user can specify whether to sort by name, phone number, email address, or home address,
in lexicographical order or numerical order.
Format:
sort <name|phone|email|address>
Examples:
-
sort name: Sorts the list of persons by name in lexicographical order. -
sort phone: Sorts the list of persons by phone number in numerical order. -
sort email: Sorts the list of persons by email address in lexicographical order. -
sort address: Sorts the list of persons by home address in lexicographical order.
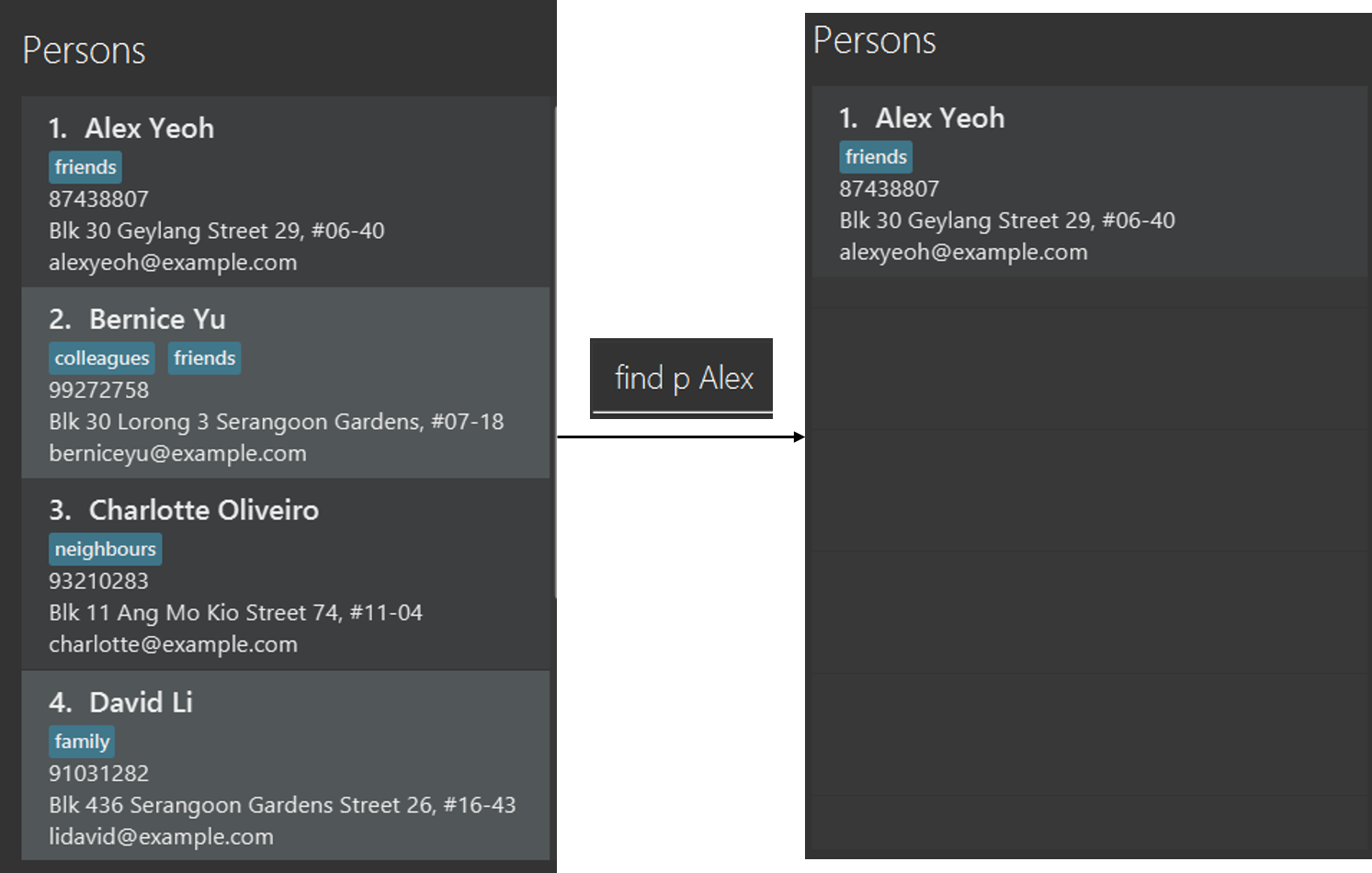
3.9. Finding a group / person / meeting: find
The find command searches the MeetingBook for specified person, group, or meeting, and displays the results on
the panel.
Format:
Longhand: find <person|group|meeting> [a/KEYWORDS] [s/KEYWORDS] [n/KEYWORDS]
Shorthand: find <p|g|m> [KEYWORDS]
Examples:

-
find p Alex: finds all persons whose name containsAlex. (Refer to diagram above)

-
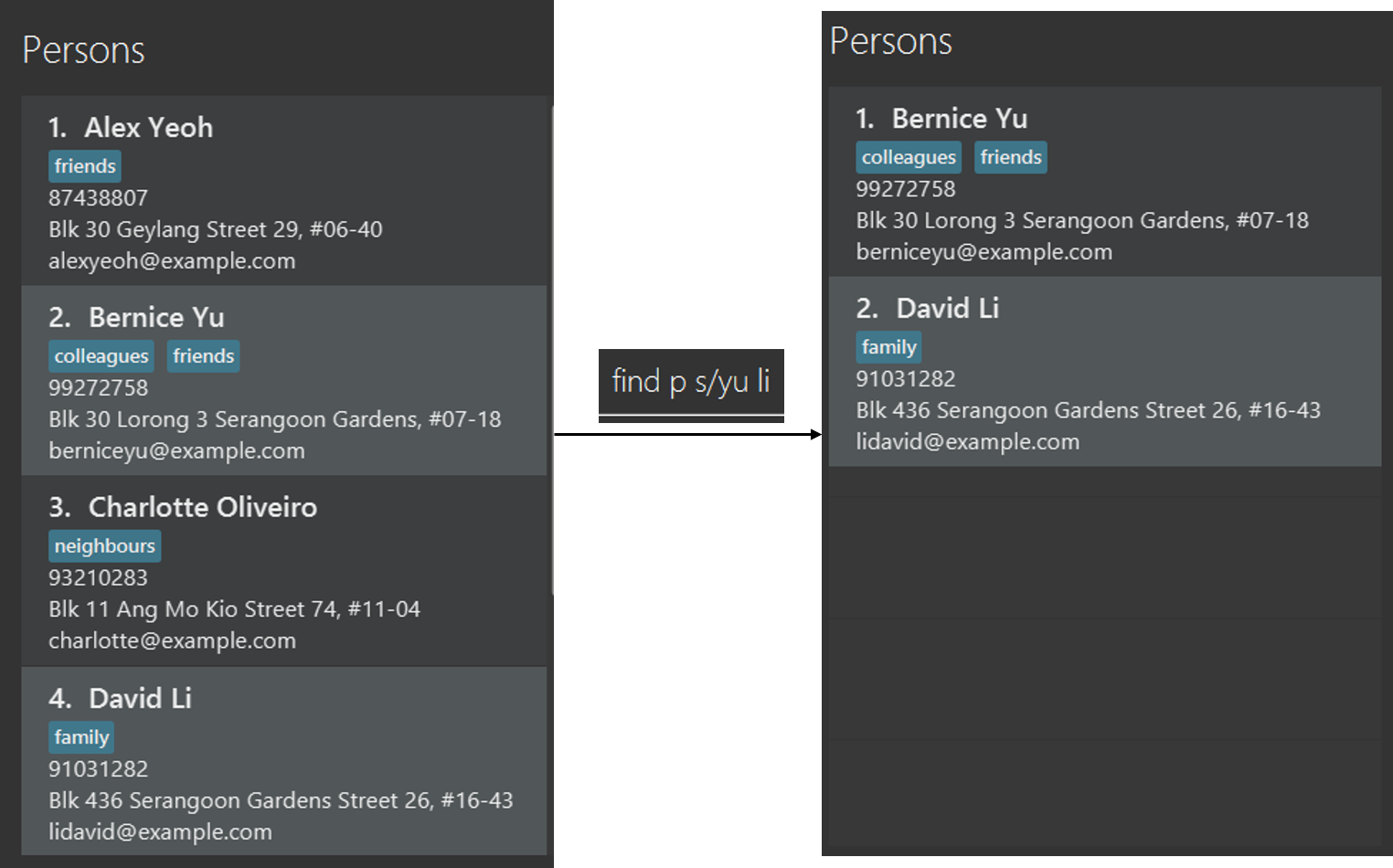
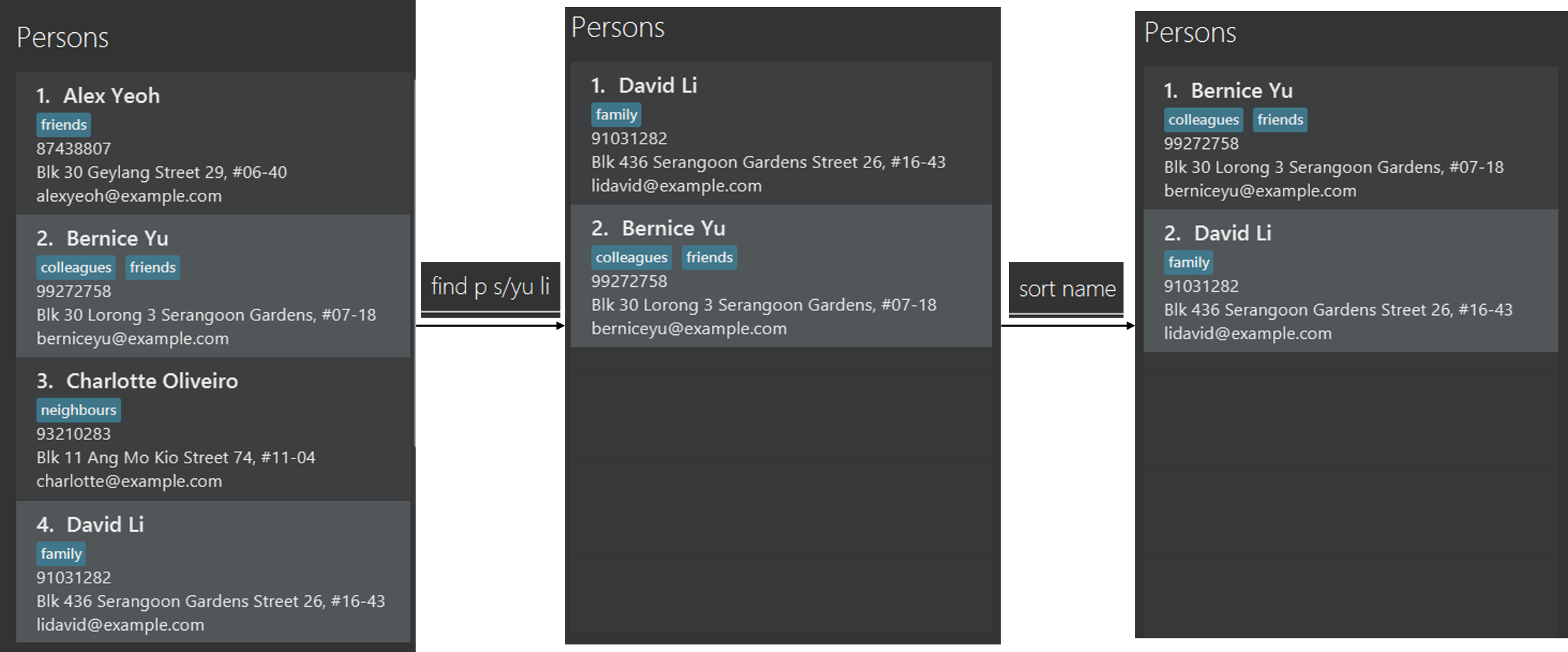
find p s/yu li: finds all persons whose name contains one ofyuorli. (Refer to diagram above)

-
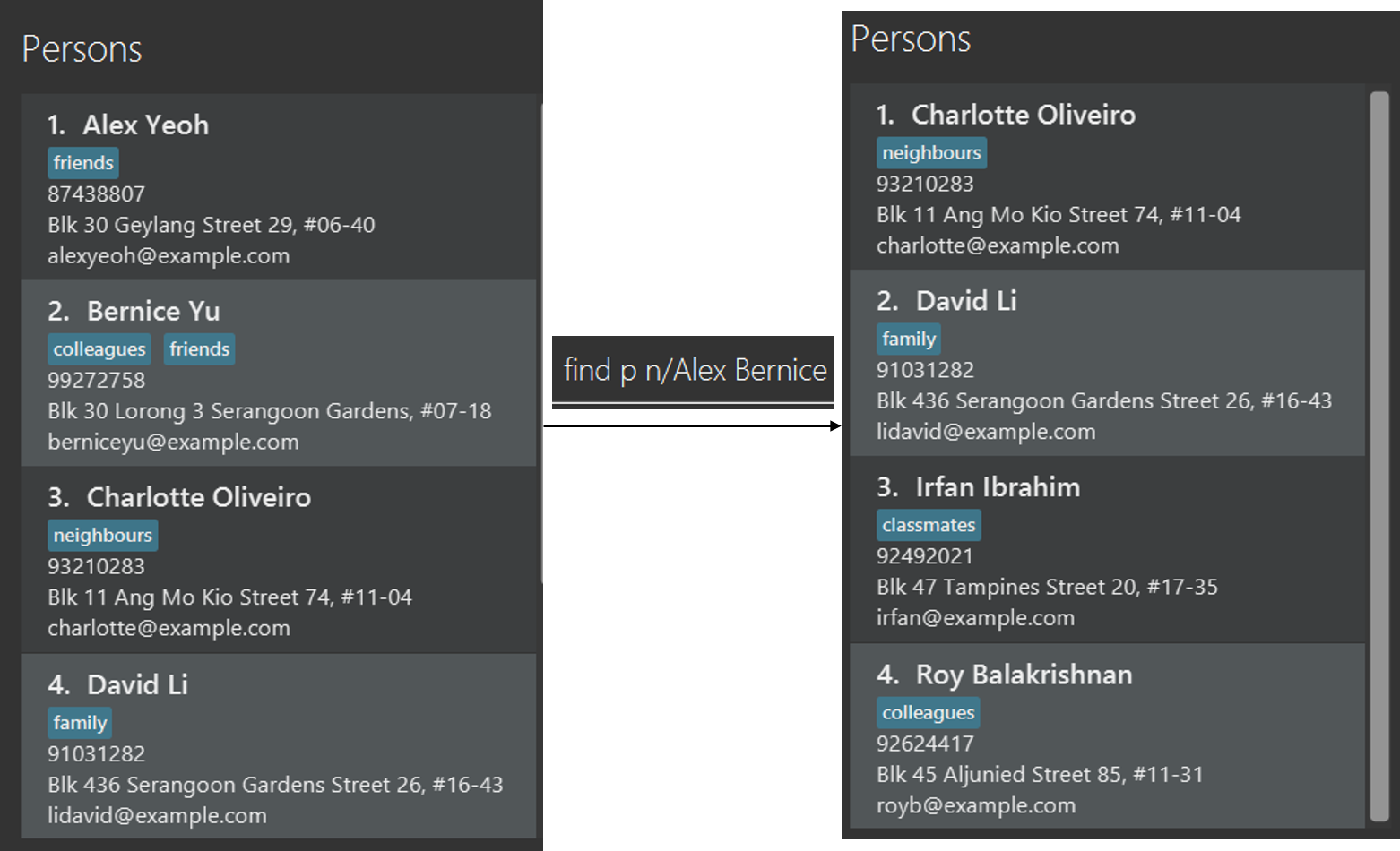
find p n/Alex Bernice: finds all persons whose name does not containAlexorBernice(Refer to diagram above) -
find p Betty Charles: finds all persons whose name containsBettyandCharles. -
find p s/David Eric n/James: finds all persons whose name contains one ofDavidorEric, and whose name does not containJames. -
find group project: finds all groups whose title containsproject. -
find g a/team n/school: finds all groups whose title containsteamand whose title does not containschool. -
find meeting s/official important: finds all meetings whose title contains one ofofficialorimportant. -
find m a/urgent n/basketball: finds all meetings whose titles containsurgentand whose title does not containbasketball.
3.9.1. Implementation of find command
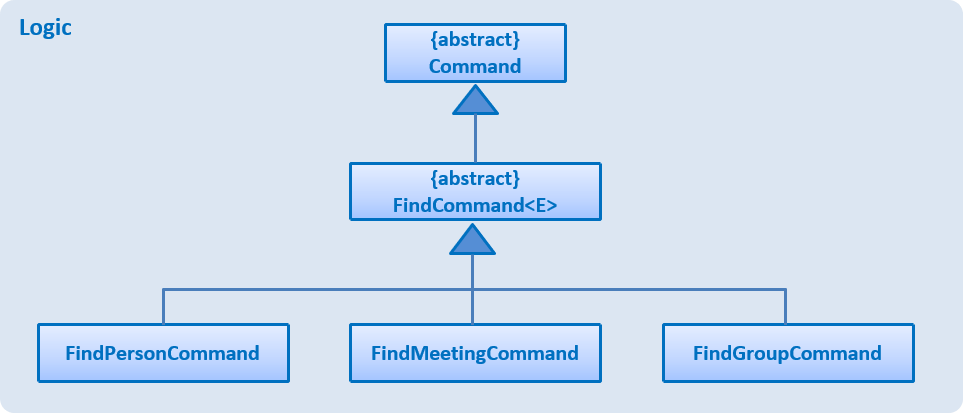
Structure of find command

When the user executes a find command, the FindCommandParser returns either a FindPersonCommand, a FindMeetingCommand, or a FindGroupCommand,
depending on the user’s input. FindPersonCommand, FindMeetingCommand, and FindGroupCommand extends the
FindCommand<Person>, FindCommand<Meeting>, and FindCommand<Group> abstract classes respectively.
The FindCommand<E> abstract class extends the Command abstract class.
public abstract class FindCommand<E> extends Command {
public static final String COMMAND_WORD = "find";
public static final String MESSAGE_USAGE = ...
protected final Predicate<E> predicate;
FindCommand(Predicate<E> predicate) {...}
@Override
public boolean equals(Object other) {...}
}ModelManager maintains 3 lists of type FilteredList. The lists are filteredPersons, filteredMeetings, and filteredGroups.
When the find command is executed, a predicate is passed into the respective FilteredList. The elements in the list that passes the predicate
test will be displayed in the UI.
Referring to the code snippet above, FindCommand<E> implements the equals() method and contains a predicate of type Predicate<E>.
This predicate will be applied to the filteredPersons list if FindPersonCommand is executed, filteredGroups list if FindGroupCommand is executed,
and filteredMeetings list if FindMeetingCommand is executed. Each of FindPersonCommand, FindGroupCommand, and FindMeetingCommand
implements the execute() method required by the Command abstract class.
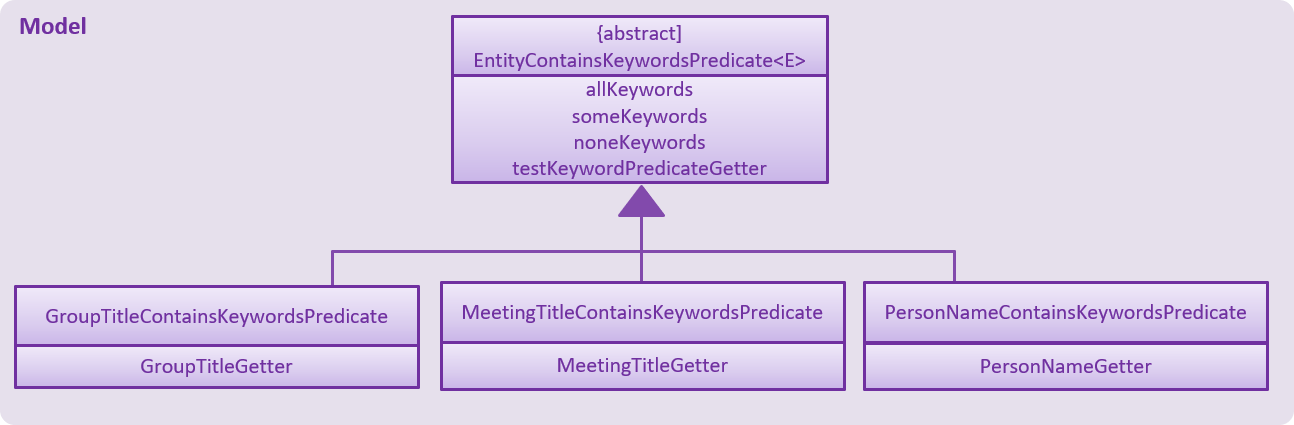
Structure of Predicates

The predicates are created using the abstract class EntityContainsKeywordsPredicate<E>.
PersonNameContainsKeywordsPredicate extends EntityContainsKeywordsPredicate<Person>,
GroupTitleContainsKeywordsPredicate extends EntityContainsKeywordsPredicate<Group>, and
MeetingTitleContainsKeywordsPredicate extends EntityContainsKeywordsPredicate<Meeting>.
public abstract class EntityContainsKeywordsPredicate<E> implements Predicate<E> {
private final List<String> allKeywords;
private final List<String> someKeywords;
private final List<String> noneKeywords;
private final Function<E, Predicate<String>> testKeywordPredicateGetter;
public EntityContainsKeywordsPredicate(List<String> allKeywords, List<String> someKeywords, List<String> noneKeywords, Function<E, String> entityKeywordGetter) {...}
@Override
public boolean test(E element) {...}
@Override
public boolean equals(Object other) {...}
}As seen in the code snippet above, EntityContainsKeywordsPredicate maintains 3 lists of String, the allKeywords list,
the someKeywords list, and the noneKeywords list. The lists of strings are generated by the FindCommandParser that
parses the find command entered. testKeywordPredicateGetter is used to generate the predicate that will be used to test
whether each keyword matches the element being tested.
Each of PersonNameContainsKeywordsPredicate, GroupTitleContainsKeywordsPredicate, and MeetingTitleContainsKeywordsPredicate
contains a predefined function used to retrieve the Person name, Group title, or Meeting title.
This predefined function will be used passed into the constructor of EntityContainsKeywordsPredicate to generate
testKeywordPredicateGetter.
When the predicate is passed into the FilteredList in ModelManager, the test() method in this predicate will be used
to test the elements in the list.
3.9.2. How the sort command works with the find command
In the current implementation, the sort command only applies on the list of persons.
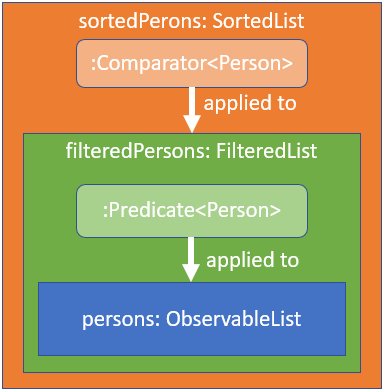
ModelManager maintains a sortedPersons list of type SortedList<Person> and a filteredPersons list of type
FilteredList<Person>.

Illustrated in the figure above, sortedPersons list wraps the filteredPersons list and
filteredPersons list wraps the persons list of type ObservableList<Person> maintained by versionedMeetingBook.
persons list in versionedMeetingBook contains all the persons stored in the MeetingBook.
The list displayed in the UI is bound to the sortedPersons list. Hence, the persons list has two layers of
modification before being displayed in the GUI as sortedPersons.
Before the user executes any find or sort commands, no Comparator<Person> and no Predicate<Person> is applied to
the persons list. The UI will display the all the persons in the MeetingBook as expected.
When the user executes a find command, an appropriate Predicate<Person> will be created based on the user’s input,
and the Predicate<Person> will be applied to the persons list. This modification will be reflected in the
sortedPersons list and in the displayed list in the GUI.
Similarly, when a user executes a sort command, an appropriate Comparator<Person> will be applied to the
filteredPersons list. This modification will be reflected in the displayed list in the UI.
3.9.3. Design considerations
Due to this two-layered structure. The user can chain find and sort commands back-to-back to display the desired
list.

An example can be seen in the diagram above by executing the command find p s/yu li followed by sort name.
After applying the sort command, the find filter remains applied. The next example will demonstrate a different order.

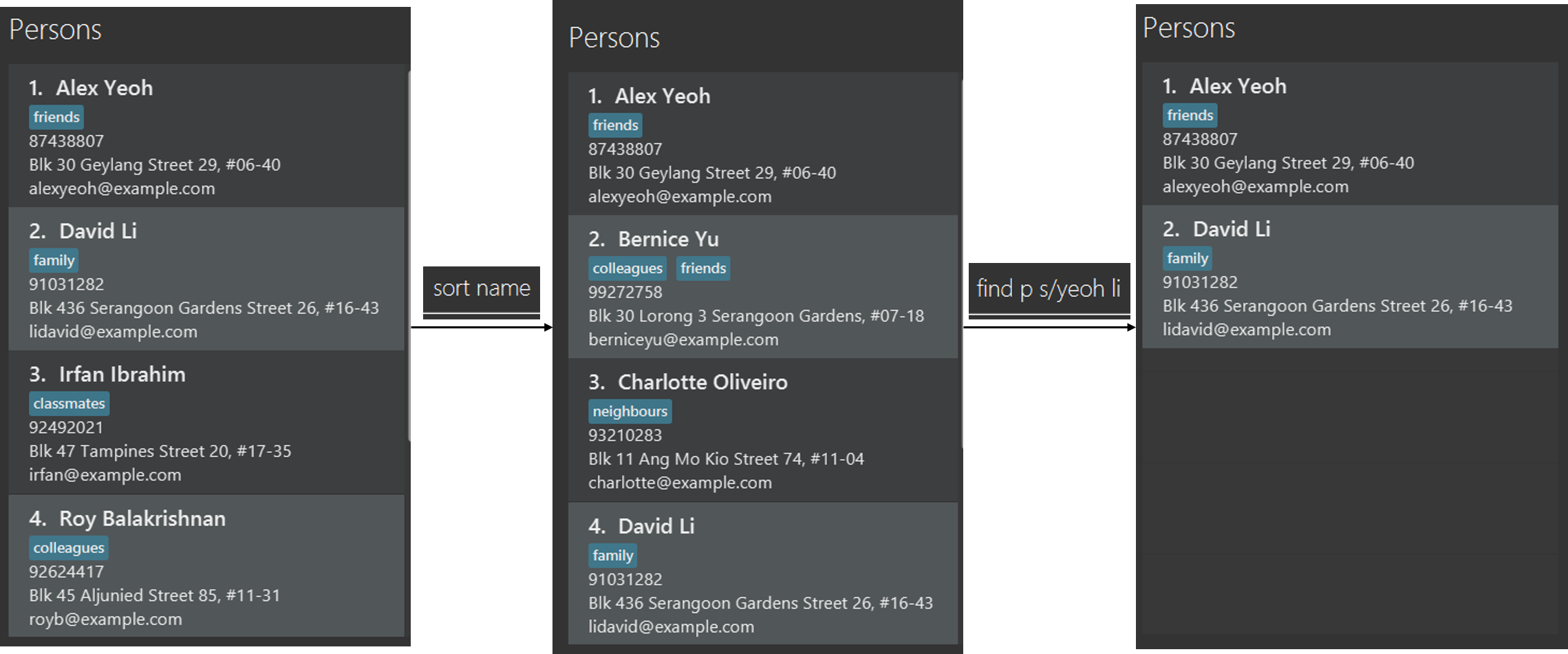
The diagram above shows another example of back-to-back execution.
The diagram shows the execution of sort name followed by find p s/yeoh li.
As can be seen in the diagram, the sorting order remains even after executing the find command.
3.10. Undo/Redo feature
3.10.1. Current Implementation
The undo/redo mechanism is facilitated by VersionedMeetingBook.
It extends MeetingBook with an undo/redo history, stored internally as an meetingBookStateList and currentStatePointer.
Additionally, it implements the following operations:
-
VersionedMeetingBook#commit()— Saves the current MeetingBook state in its history. -
VersionedMeetingBook#undo()— Restores the previous MeetingBook state from its history. -
VersionedMeetingBook#redo()— Restores a previously undone MeetingBook state from its history.
These operations are exposed in the Model interface as Model#commitMeetingBook(), Model#undoMeetingBook() and Model#redoMeetingBook() respectively.
Given below is an example usage scenario and how the undo/redo mechanism behaves at each step.
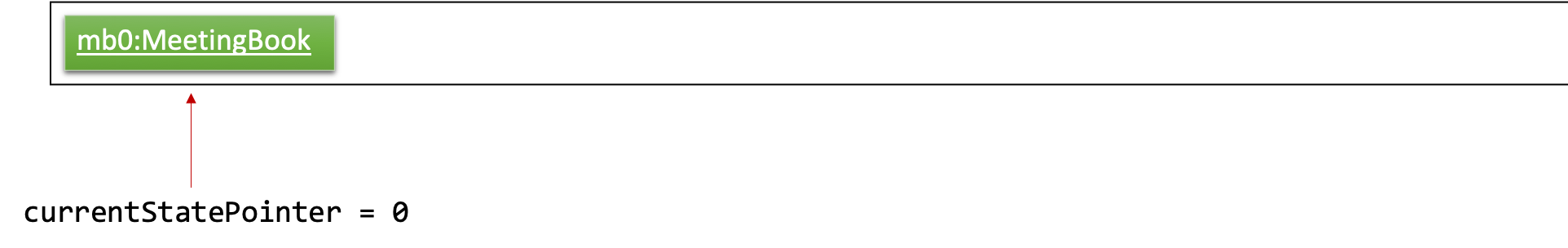
Step 1. The user launches the application for the first time. The VersionedMeetingBook will be initialized with the initial MeetingBook state, and the currentStatePointer pointing to that single MeetingBook state.

Step 2. The user executes delete 5 command to delete the 5th person in the MeetingBook. The delete command calls Model#commitMeetingBook(), causing the modified state of the MeetingBook after the delete 5 command executes to be saved in the meetingBookStateList, and the currentStatePointer is shifted to the newly inserted MeetingBook state.

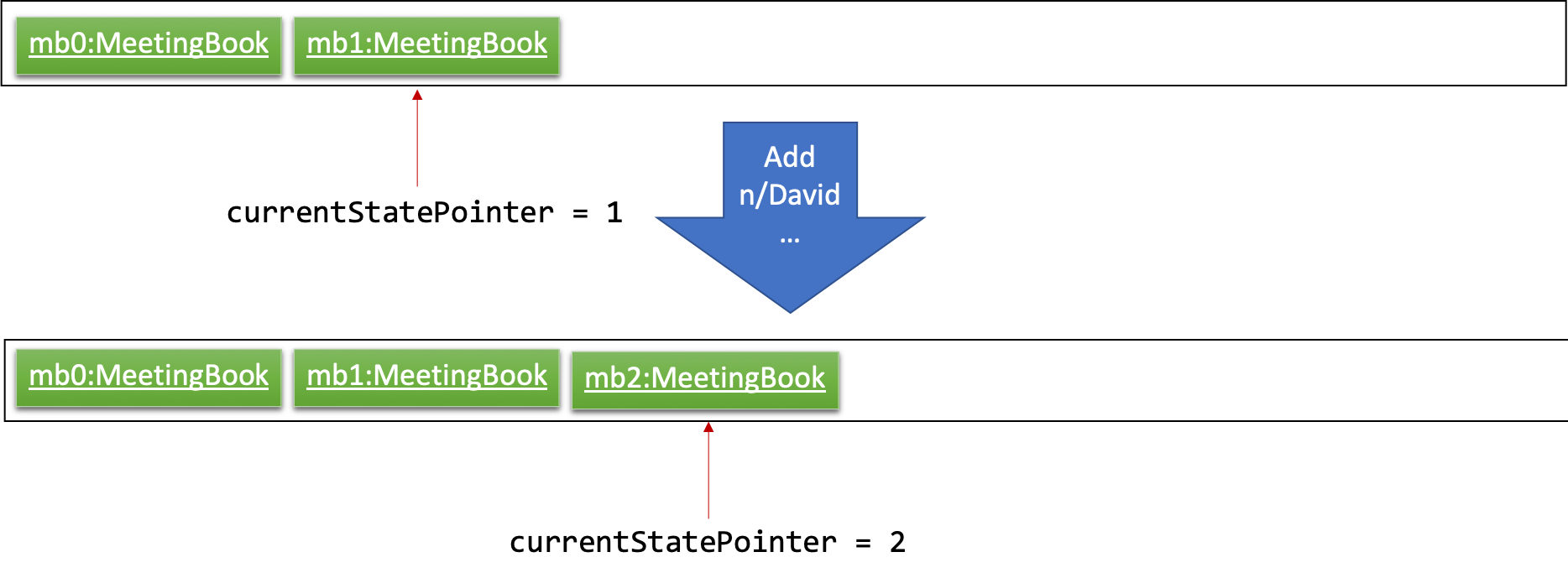
Step 3. The user executes add n/David … to add a new person. The add command also calls Model#commitMeetingBook(), causing another modified MeetingBook state to be saved into the meetingBookStateList.

If a command fails its execution, it will not call Model#commitMeetingBook(), so the MeetingBook state will not be saved into the meetingBookStateList.
|
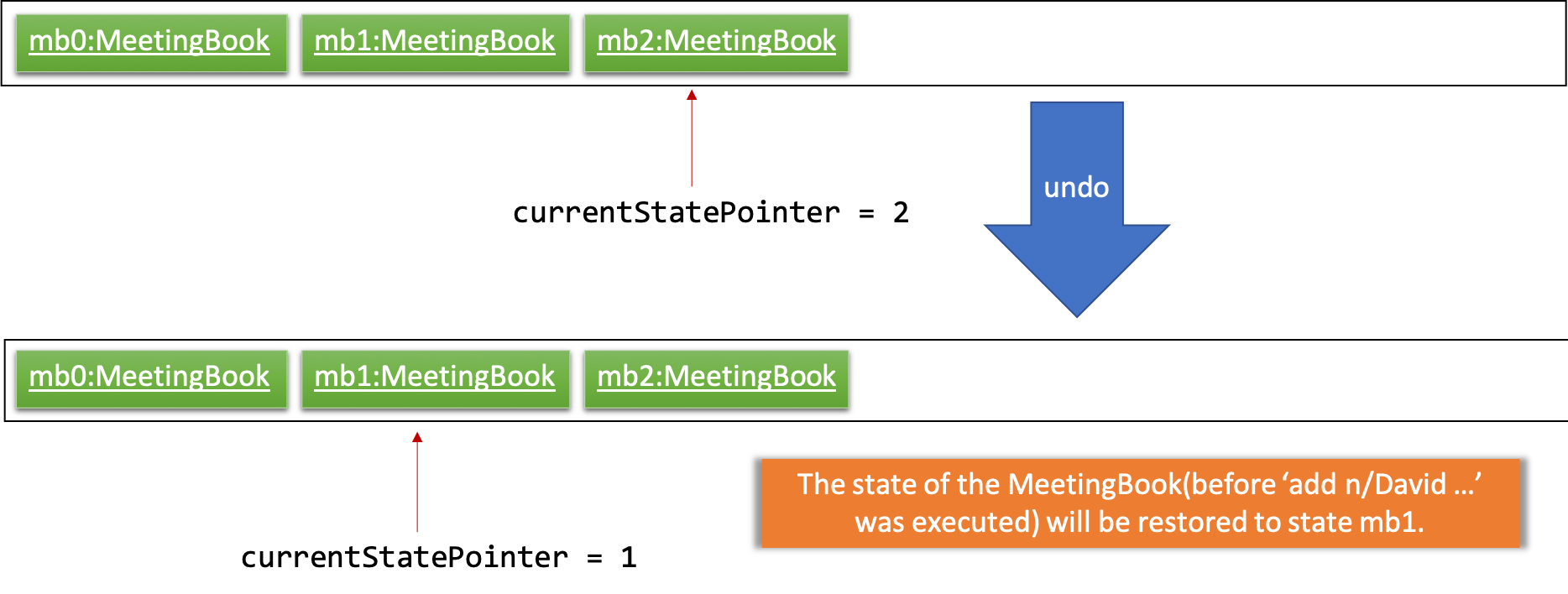
Step 4. The user now decides that adding the person was a mistake, and decides to undo that action by executing the undo command. The undo command will call Model#undoMeetingBook(), which will shift the currentStatePointer once to the left, pointing it to the previous MeetingBook state, and restores the MeetingBook to that state.

If the currentStatePointer is at index 0, pointing to the initial MeetingBook state, then there are no previous MeetingBook states to restore. The undo command uses Model#canUndoMeetingBook() to check if this is the case. If so, it will return an error to the user rather than attempting to perform the undo.
|
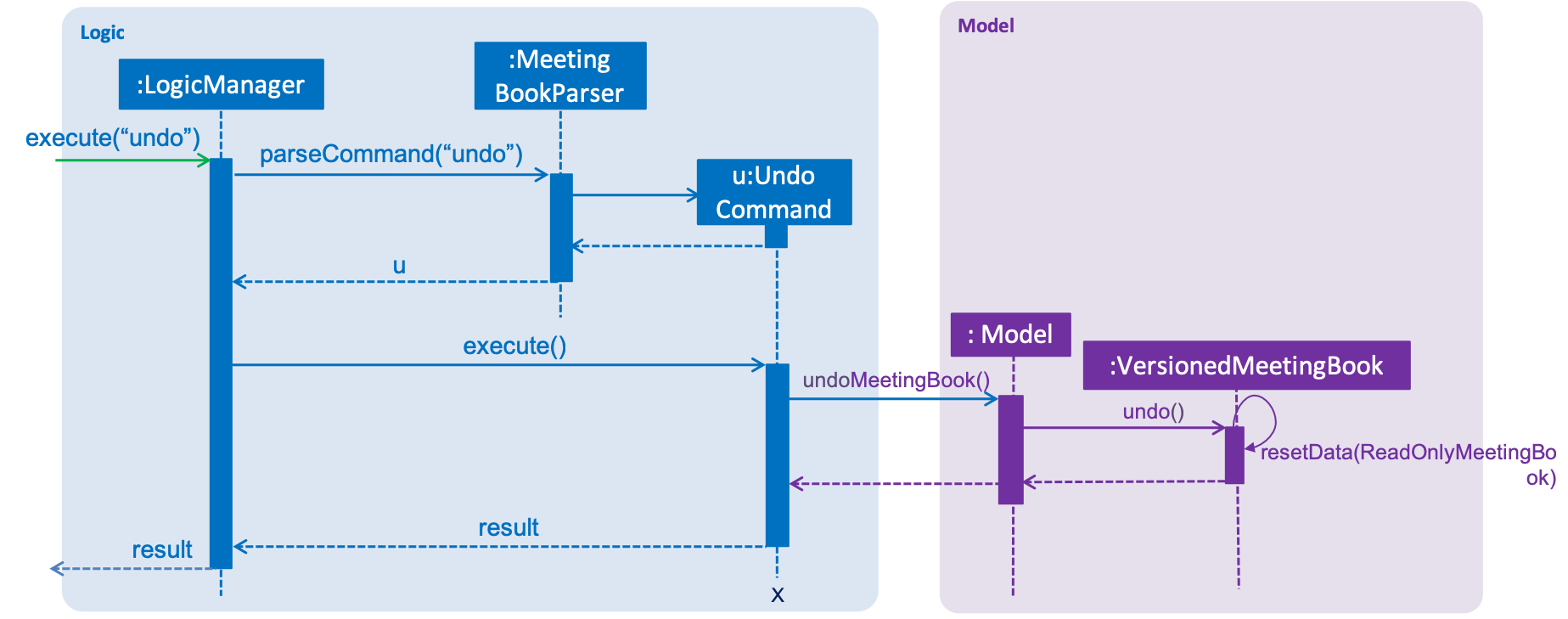
The following sequence diagram shows how the undo operation works:

The redo command does the opposite — it calls Model#redoMeetingBook(), which shifts the currentStatePointer once to the right, pointing to the previously undone state, and restores the MeetingBook to that state.
If the currentStatePointer is at index meetingBookStateList.size() - 1, pointing to the latest MeetingBook state, then there are no undone MeetingBook states to restore. The redo command uses Model#canRedoMeetingBook() to check if this is the case. If so, it will return an error to the user rather than attempting to perform the redo.
|
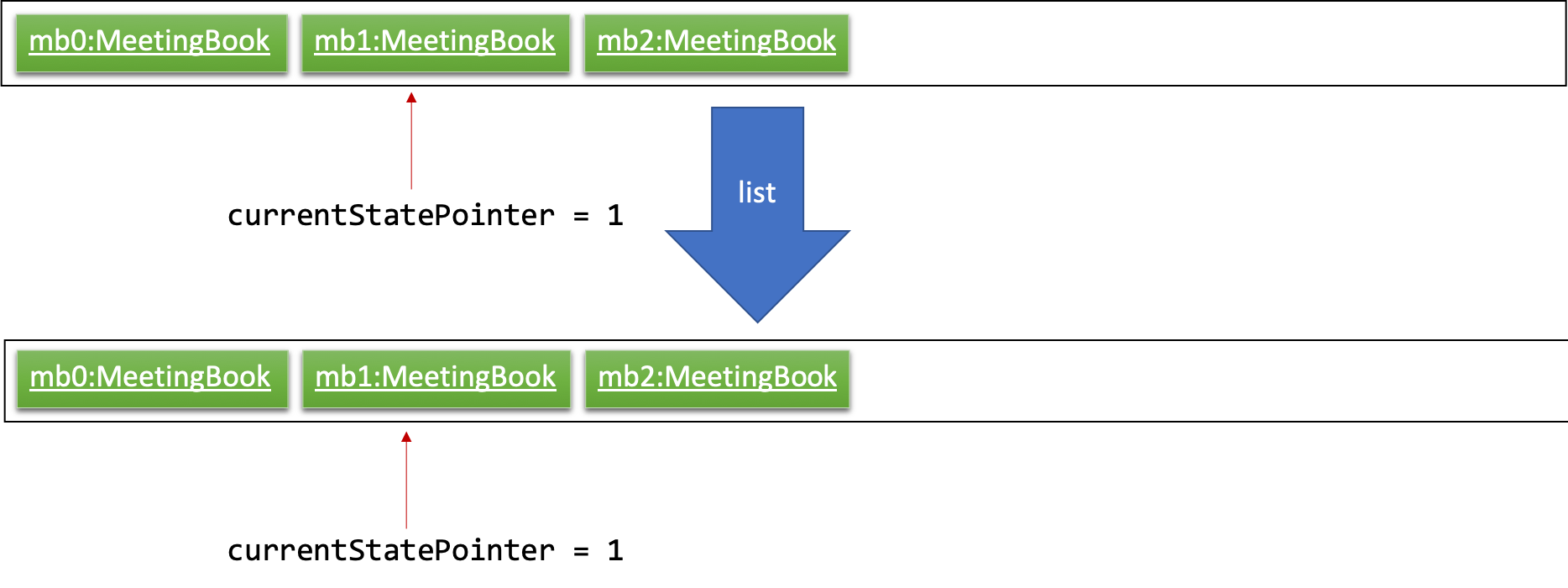
Step 5. The user then decides to execute the command list. Commands that do not modify the MeetingBook, such as list, will usually not call Model#commitMeetingBook(), Model#undoMeetingBook() or Model#redoMeetingBook(). Thus, the meetingBookStateList remains unchanged.

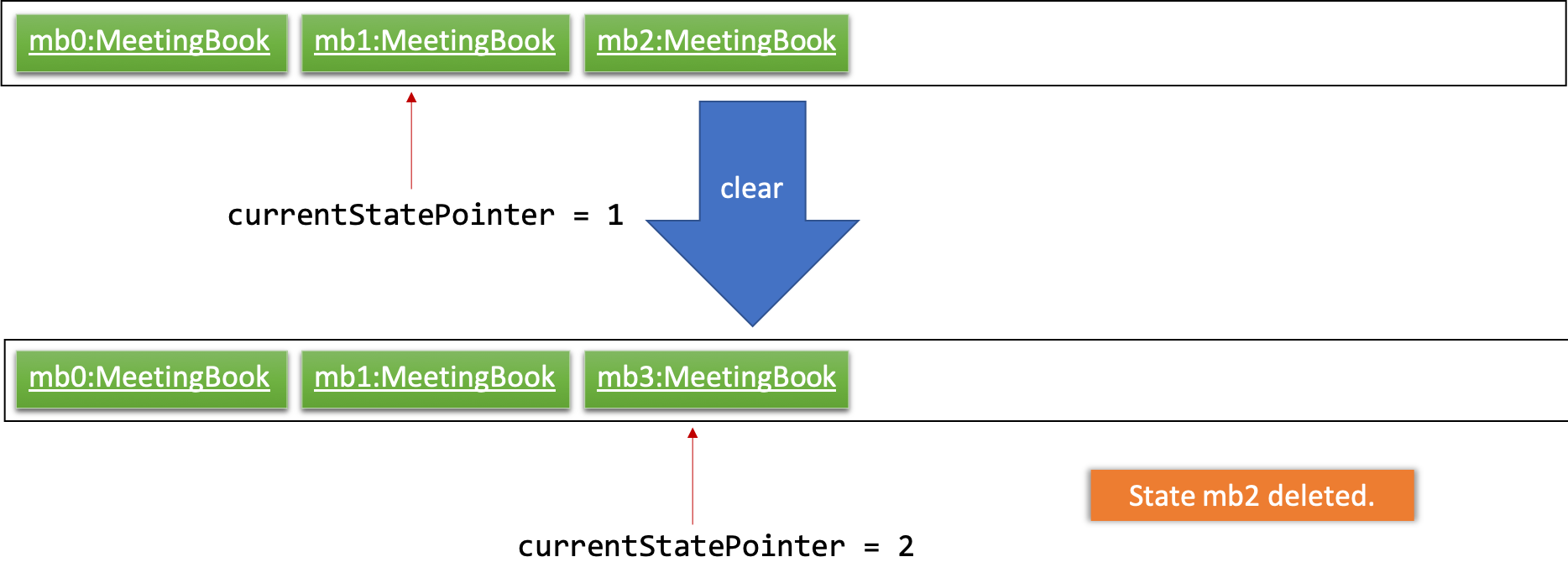
Step 6. The user executes clear, which calls Model#commitMeetingBook(). Since the currentStatePointer is not pointing at the end of the meetingBookStateList, all MeetingBook states after the currentStatePointer will be purged. We designed it this way because it no longer makes sense to redo the add n/David … command. This is the behavior that most modern desktop applications follow.

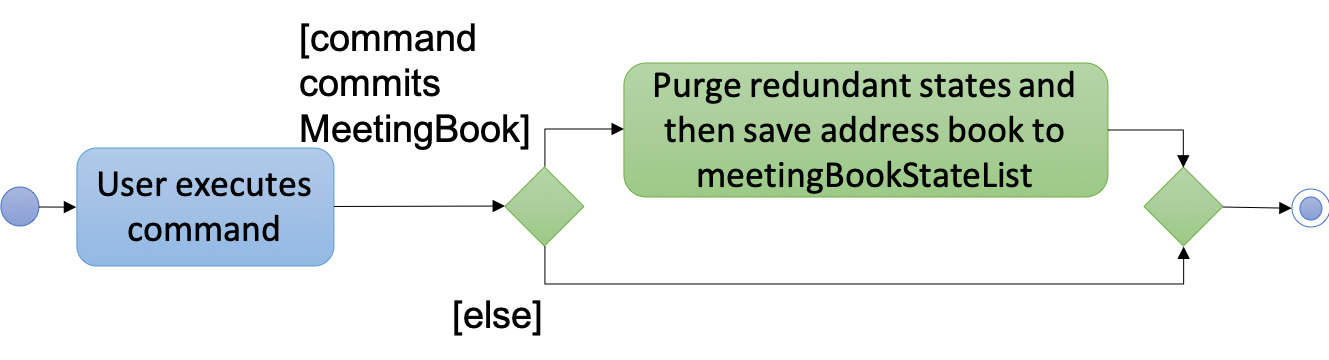
The following activity diagram summarizes what happens when a user executes a new command:

3.10.2. Design Considerations
Aspect: How undo & redo executes
-
Alternative 1 (current choice): Saves the entire MeetingBook.
-
Pros: Easy to implement.
-
Cons: May have performance issues in terms of memory usage.
-
-
Alternative 2: Individual command knows how to undo/redo by itself.
-
Pros: Will use less memory (e.g. for
delete, just save the person being deleted). -
Cons: We must ensure that the implementation of each individual command are correct.
-
Aspect: Data structure to support the undo/redo commands
-
Alternative 1 (current choice): Use a list to store the history of MeetingBook states.
-
Pros: Easy for new Computer Science student undergraduates to understand, who are likely to be the new incoming developers of our project.
-
Cons: Logic is duplicated twice. For example, when a new command is executed, we must remember to update both
HistoryManagerandVersionedMeetingBook.
-
-
Alternative 2: Use
HistoryManagerfor undo/redo-
Pros: We do not need to maintain a separate list, and just reuse what is already in the codebase.
-
Cons: Requires dealing with commands that have already been undone: We must remember to skip these commands. Violates Single Responsibility Principle and Separation of Concerns as
HistoryManagernow needs to do two different things.
-
3.11. Select feature
The select command selects the GroupCard, MeetingCard or PersonCard in the ObservableList<Group>, ObservableList<Meeting>,
or ObservableList<Person> respectively in Model that is bounded to the UI. This section will explain current implementation
of select command, execution sequence, and design considerations of multiple implementations.
3.11.1. Current Implementation
The select mechanism is facilitated by ModelManager.
It extends Model with three lists, UniquePersonList, UniqueMeetingList and UniqueGroupList and implements the following operations:
-
Model#updateFilteredPersonList— Updates person list with a specificPredicate. -
Model#updateFilteredGroupList— Updates group list with specificPredicate. -
Model#updateFilteredMeetingList— Updates meeting list with specificPredicate.
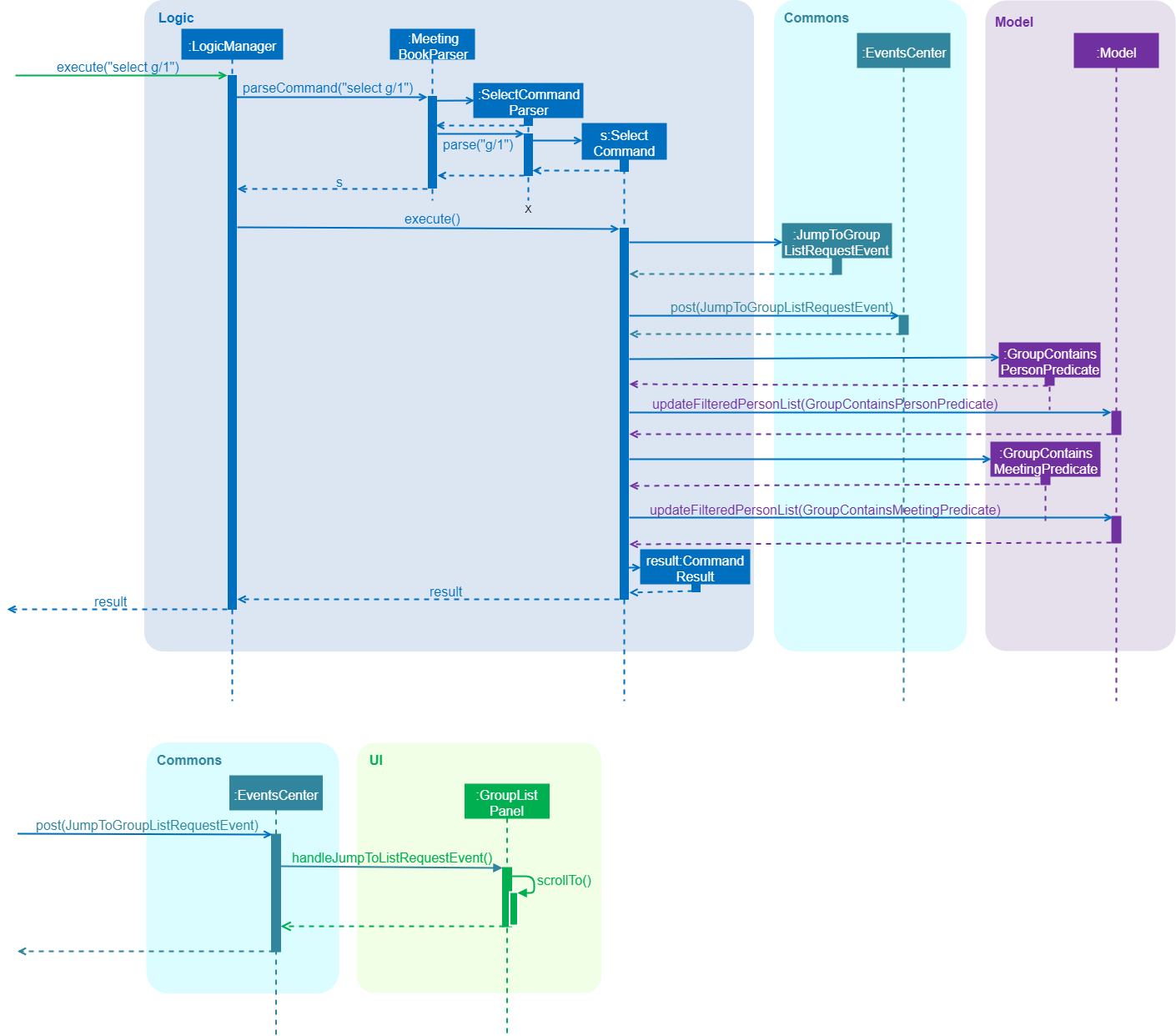
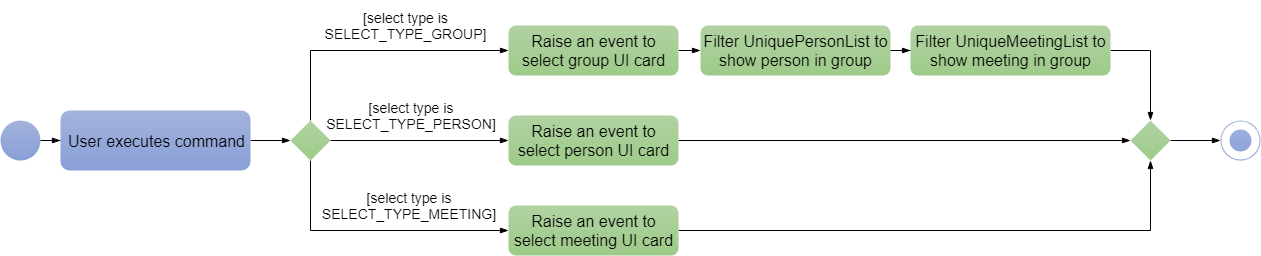
Given below is an example usage scenario and how the select mechanism behaves at each step.
Step 1. The user launches the application for the first time.
The ModelManager will be initialized with the initial MeetingBook state, and UniquePersonList, UniqueMeetingList and UniqueGroupList contains all person, meetings and groups respectively without filter.
Step 2. The user executes select command to select the item type with the specified index in the MeetingBook.
The SelectCommandParser parses the command to determine the select type, and the command executes the following steps:
-
Step 2.1. If the prefix is
g/, aJumpToGroupListRequestEventis sent to update the UI to select the group card,Model#updateFilteredPersonListis called to filterUniquePersonListto contain only person that are associated with the group, andModel#updateFilteredMeetingListis called to filterUniqueMeetingListto show only meeting that is associated with the group. -
Step 2.2. If the prefix is
m/, aJumpToMeetingListRequestEventis sent to the UI to select the meeting card. -
Step 2.3. If the prefix is
p/, aJumpToListRequestEventis sent to the UI to select the person card.
If a group is selected, subsequent select calls to person and meeting list will only select the person or meeting in the filtered
UniquePersonList or UniqueMeetingList respectively.
|


3.11.2. Design Considerations
Aspect: Data structure to support the select command
-
Alternative 1 (current choice): Use a single select class to perform all select operations.
-
Pros: Easy to implement as there are fewer lines of code required.
-
Cons: Harder to extend if need to implement select command for other items, select class will become bloated if too many items require select command.
-
-
Alternative 2: Abstract select class containing required variables and methods without implementation, and select commands inherit from the abstract class and implement the execution functionality.
-
Pros: Good data structure, easy to extend functionality to select other items.
-
Cons: Requires more code to implement.
-
3.12. List feature
The list command removes any filters applied to UniqueGroupList, UniquePersonList and UniqueMeetingList by other
commands. This section will explain current implementation of list command and design considerations during development
phase.
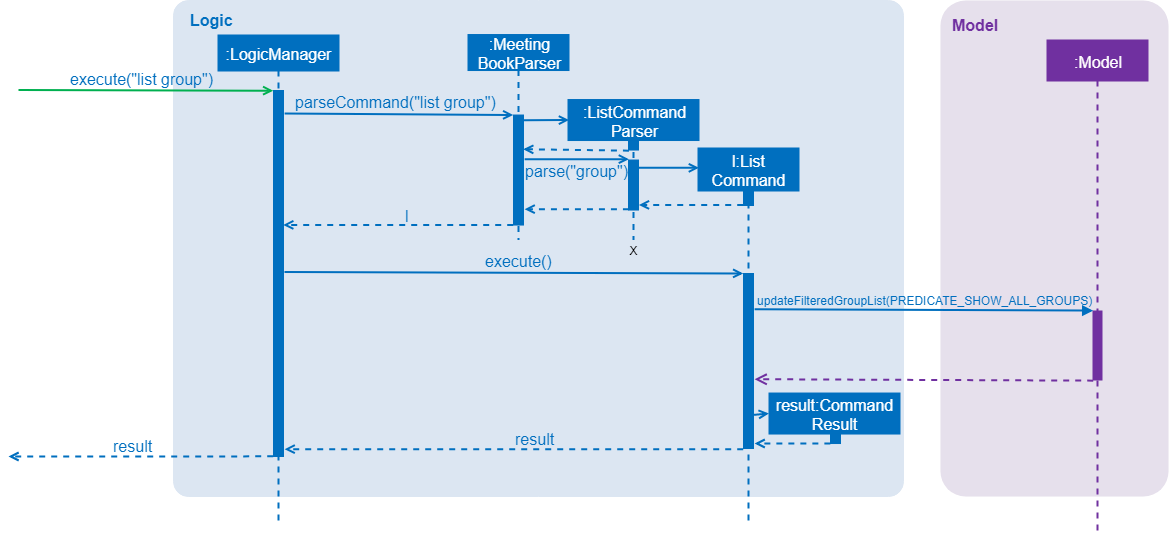
3.12.1. Current implementation
The list mechanism is facilitated by ModelManager. It uses the same operations as mentioned in select feature,
namely Model#updateFilteredPersonList, Model#updateFilteredGroupList and Model#updateFilteredMeetingList.
Given below is an example usage scenario and operations executed by list mechanism at each step.
Step 1. The user launches the application. ModelManager will be initialized with initial MeetingBook state, and
UniquePersonList, UniqueMeetingList and UniqueGroupList contains all person, meetings and groups respectively
without filter.
Step 2. The user executes list command with additional parameter to specify the list to show all items. Available
parameters are person, meeting, group and all, or their shorthand equivalent p, m, g and a.
ListCommandParser parses the command to determine the list type, and the command executes the following steps:
-
Step 2.1. If the parameter is
group/g,Model#updateFilteredGroupListis called withPREDICATE_SHOW_ALL_GROUPSto remove any filters applied toUniqueGroupList. -
Step 2.2. If the parameter is
meeting/m,Model#updateFilteredMeetingListis called withPREDICATE_SHOW_ALL_MEETINGSto remove any filters applied toUniqueMeetingList. -
Step 2.3. If the parameter is
person/p,Model#updateFilteredPersonListis called withPREDICATE_SHOW_ALL_PERSONSto remove any filters applied toUniquePersonList. -
Step 2.4. If the parameter is
all/a/ empty, steps 2.1., 2.2. and 2.3. will be executed.
List will remain unchanged if it does not have any filters applied before executing list command.
|

Below is the pseudo code of list command execution.
public CommandResult execute(Model model, CommandHistory history) {
requireNonNull(model);
switch (listCommandType) {
case PERSON:
// Show all persons, return success
case GROUP:
// Show all groups, return success
case MEETING:
// Show all meetings, return success
default:
// Show all persons, groups and meetings, return success
}
}3.12.2. Design considerations
Aspect: Data structure to support the list command
-
Alternative 1 (current choice) : Use a single list class to perform all list operations.
-
Pros: Easy to implement as fewer lines of code are required.
-
Cons: Harder to extend list functionality if need to implement list command for other items, list class will become bloated if too many items require list command.
-
-
Alternative 2 : Abstract list class containing required variables and methods without implementation, and specific list commands inherit from the abstract class and implement the execution functionality.
-
Pros: Good data structure, easy to extend functionality to other items that require list command.
-
Cons: Requires more lines of code to implement.
-
3.13. Export feature
3.13.1. Current Implementation
Overview
The export mechanism is facilitated by ExportCommand. ExportCommandParser is responsible for parsing the input arguments. The end result of this command is a Xtensible Markup Language (XML) file containing data of MeetingBook when is executed successfully.
If there is no filepath provided, export command will return an invalid message, which the usage information to the user.
|
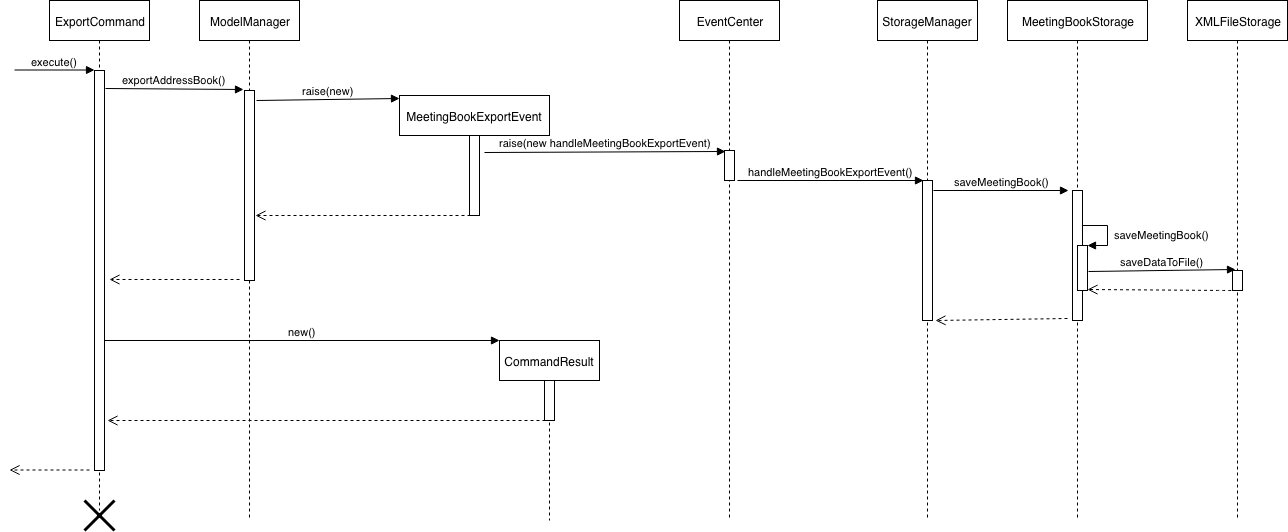
The following sequence diagram shows how export operation works:

The program will raise a MeetingBookExportEvent to EventCenter. StorageManager which subscribed to the EventCenter will trigger StorageManager#handleMeetingBookExportEvent when received MeetingBookExportEvent.
This method will then attempt to export the data as a XML file using Model#exportMeetingBook.
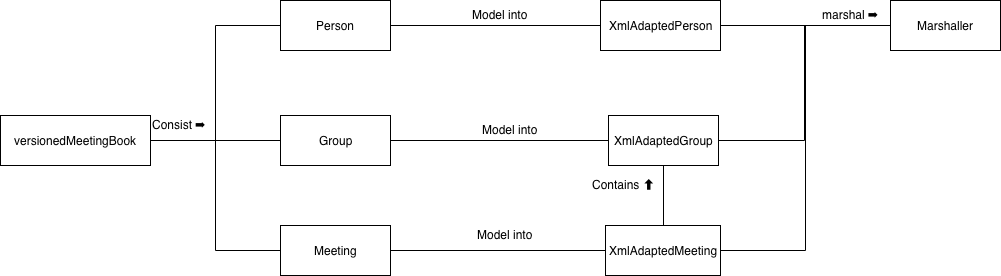
Export to a XML file
The translation from MeetingBook to XML formatted file is handled by XmlFileStorage#saveDataToFile.
As MeetingBook stores Person, Group, Meeting as Objects, these information have to be properly formatted into Java Architecture for XML Binding (JAXB)-friendly version before it can be successfully saved.
Objects are modelled using their respective XMLAdapted classes which contain directions for it to parse into JAXB-friendly version. Marshal Object will then marshal all the JAXB-friendly version of Person, Meeting, Group and assemble it into a XML file.

3.13.2. Design Consideration
Aspect: Make export undoable
-
Alternative 1 (current choice): Does not allow it to be undo.
-
Pros: Easy to implement and verify if the command is executed successfully.
-
Cons: Hard for the user as the user have to manually navigate through the directory to delete the XML file to achieve the same result as undoing the command.
-
-
Alternative 2: Allow it to be undoable.
-
Pros: Allow user to undo the command.
-
Cons: Make it difficult to implement as there is a need to consider on how to resolve the following scenarios:
-
After user export data, user may directly make changes to the XML file exported. Does undoing the operation deletes the file or not since it have been modified after the export command?
-
After user export data, user rename the XML file or move the XML file. This causes the original file referenced by the
exportcommand to be lost and unable to continue the undo operation.
-
These scenarios create unnecessary complications when we want to attempt undoing the operation. Therefore, we choose to not allow the command to be undoable.
-
3.14. Import feature
3.14.1. Current implementation
Overview
The import command allow the user to import a XML file containing of MeetingBook data into his MeetingBook.
This is facilitated by is facilitated by ImportCommand. ImportCommandParser is responsible for parsing the input arguments.
The end result of this command is entries of Person, Group, Meeting added into the current MeetingBook.
Import from XML file
The translation from XML formatted file to MeetingBook is handled by XmlFileStorage#loadDataToFile.
As MeetingBook consists Person, Group, Meeting as Objects, these information have to be properly formatted back into Java Architecture for XML Binding (JAXB)-friendly version before it can then modelled into its respective classes (i.e. xmlAdaptedPerson modelled back into Person object).
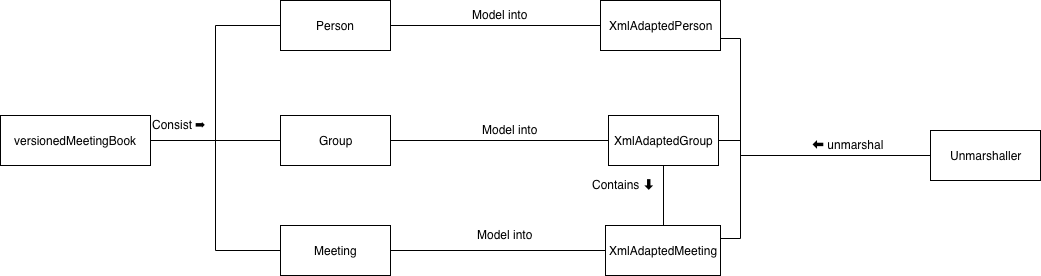
Each Objects has their respective XMLAdapted class which contain directions to model back from JAXB-friendly version . Unmarshal Object is solely responsible for disassemble the XML file into JAXB-friendly versions of Person, Meeting, Group, which will then be feed as parameters to create another instance of MeetingBook.
The imported MeetingBook will then merge with the current MeetingBook using MeetingBook#merge.

3.14.2. Handling of conflicting entries
The default behavior of handling conflicting entries is to ignore any conflicting entries. However, user can choose to change this behavior to overwrite any conflicting entries using --force option when entering the command.
An example of the command set to the overwriting behaviour is import --force f/backup.xml.
The code snippet below showcase how MeetingBook toggle between the behaviours.
public void merge(ReadOnlyMeetingBook imported, boolean overwrite) {
// If Both book contains same entries
if (equals(imported)) {
return;
}
if (!(imported instanceof MeetingBook)) {
return;
}
MeetingBook importedBook = (MeetingBook) imported;
importedBook.persons.iterator()
.forEachRemaining((person) -> mergePerson(person, overwrite));
importedBook.groups.iterator()
.forEachRemaining((group) -> mergeGroup(group, overwrite));
}3.14.3. Handling of irrelevant imported data
The default conflicting resolving behavior (ignoring any conflict files) may cause Person to lose their association with Group.
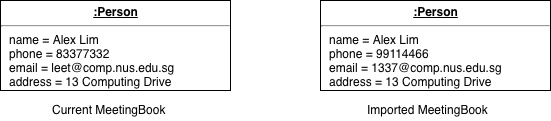
Take this case for example. Current MeetingBook and the imported MeetingBook both have a Person named "Alex Lim" with the following attributes.

Person Object in current MeetingBook and imported MeetingBookWhen the default conflicting resolving behaviour is used, "Alex Lim" of the imported MeetingBook will not be imported into current MeetingBook.
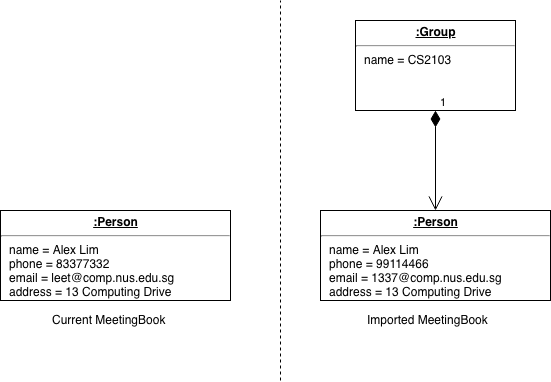
However, "Alex Lim" of the imported MeetingBook belongs to a Group.

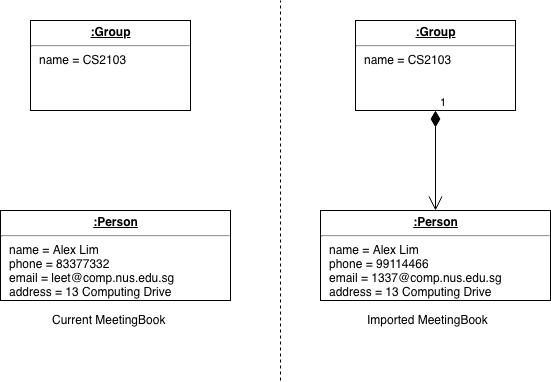
Person of imported MeetingBook belonging to a Group before merging to current MeetingBookTherefore, when importing the Group that "Alex Lim" of the imported MeetingBook is in, the Group will be imported without "Alex Lim" of the imported MeetingBook. The Group will not contains "Alex Lim" of the current MeetingBook as these two "Alex Lim" are not of the same Person. If "Alex Lim" of the imported MeetingBook is the sole member of the Group, the Group will still be created but with no members instead.

Person of imported MeetingBook belonging to a Group after merging to current MeetingBook3.14.4. Design Consideration
Aspect: Handling of conflict entries
-
Alternative 1 (current choice): Either ignore or overwrite conflicting entries.
-
Pros: Easy to handle conflicting cases.
-
Cons: Loss of data as information is destroyed or lost when importing. When we choose to ignore, we lose data from the XML file as they are not imported in. If we were to overwrite conflicting entries, we lose information in our current MeetingBook as they are overwritten by the imported data.
-
-
Alternative 2: Append an arbitrary number to the name of
Person/Group.-
Pros: No loss of data when importing.
-
Cons: End up with lots of data with arbitrary number appended to it. This may cause confusion to the user as there is many similar entries of the
Person/Groupobject only to be differ by an arbitrary number. This will also causefindcommand to not work as expected.findcommand currently matches exact search term and the arbitrary number appended cause it to no longer match the name of theObject.
-
3.15. [Proposed] Data Encryption
{Explain here how the data encryption feature will be implemented}
3.16. Logging
We are using java.util.logging package for logging. The LogsCenter class is used to manage the logging levels and logging destinations.
-
The logging level can be controlled using the
logLevelsetting in the configuration file (See Section 3.17, “Configuration”) -
The
Loggerfor a class can be obtained usingLogsCenter.getLogger(Class)which will log messages according to the specified logging level -
Currently log messages are output through:
Consoleand to a.logfile.
Logging Levels
-
SEVERE: Critical problem detected which may possibly cause the termination of the application -
WARNING: Can continue, but with caution -
INFO: Information showing the noteworthy actions by the App -
FINE: Details that is not usually noteworthy but may be useful in debugging e.g. print the actual list instead of just its size
3.17. Configuration
Certain properties of the application can be controlled (e.g App name, logging level) through the configuration file (default: config.json).
4. Documentation
We use asciidoc for writing documentation.
| We chose asciidoc over Markdown because asciidoc, although a bit more complex than Markdown, provides more flexibility in formatting. |
4.1. Editing Documentation
See UsingGradle.adoc to learn how to render .adoc files locally to preview the end result of your edits.
Alternatively, you can download the AsciiDoc plugin for IntelliJ, which allows you to preview the changes you have made to your .adoc files in real-time.
4.2. Publishing Documentation
See UsingTravis.adoc to learn how to deploy GitHub Pages using Travis.
4.3. Converting Documentation to PDF format
We use Google Chrome for converting documentation to PDF format, as Chrome’s PDF engine preserves hyperlinks used in webpages.
Here are the steps to convert the project documentation files to PDF format.
-
Follow the instructions in UsingGradle.adoc to convert the AsciiDoc files in the
docs/directory to HTML format. -
Go to your generated HTML files in the
build/docsfolder, right click on them and selectOpen with→Google Chrome. -
Within Chrome, click on the
Printoption in Chrome’s menu. -
Set the destination to
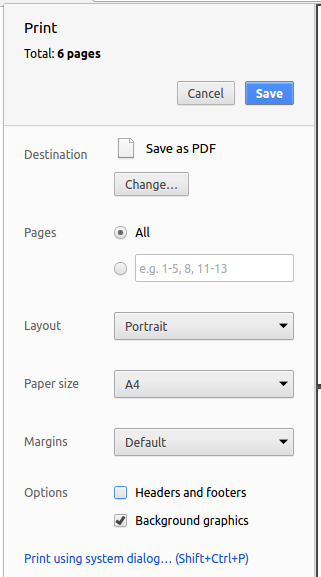
Save as PDF, then clickSaveto save a copy of the file in PDF format. For best results, use the settings indicated in the screenshot below.

4.4. Site-wide Documentation Settings
The build.gradle file specifies some project-specific asciidoc attributes which affects how all documentation files within this project are rendered.
Attributes left unset in the build.gradle file will use their default value, if any.
|
| Attribute name | Description | Default value |
|---|---|---|
|
The name of the website. If set, the name will be displayed near the top of the page. |
not set |
|
URL to the site’s repository on GitHub. Setting this will add a "View on GitHub" link in the navigation bar. |
not set |
|
Define this attribute if the project is an official SE-EDU project. This will render the SE-EDU navigation bar at the top of the page, and add some SE-EDU-specific navigation items. |
not set |
4.5. Per-file Documentation Settings
Each .adoc file may also specify some file-specific asciidoc attributes which affects how the file is rendered.
Asciidoctor’s built-in attributes may be specified and used as well.
Attributes left unset in .adoc files will use their default value, if any.
|
| Attribute name | Description | Default value |
|---|---|---|
|
Site section that the document belongs to.
This will cause the associated item in the navigation bar to be highlighted.
One of: * Official SE-EDU projects only |
not set |
|
Set this attribute to remove the site navigation bar. |
not set |
4.6. Site Template
The files in docs/stylesheets are the CSS stylesheets of the site.
You can modify them to change some properties of the site’s design.
The files in docs/templates controls the rendering of .adoc files into HTML5.
These template files are written in a mixture of Ruby and Slim.
|
Modifying the template files in |
5. Testing
5.1. Running Tests
There are three ways to run tests.
| The most reliable way to run tests is the 3rd one. The first two methods might fail some GUI tests due to platform/resolution-specific idiosyncrasies. |
Method 1: Using IntelliJ JUnit test runner
-
To run all tests, right-click on the
src/test/javafolder and chooseRun 'All Tests' -
To run a subset of tests, you can right-click on a test package, test class, or a test and choose
Run 'ABC'
Method 2: Using Gradle
-
Open a console and run the command
gradlew clean allTests(Mac/Linux:./gradlew clean allTests)
| See UsingGradle.adoc for more info on how to run tests using Gradle. |
Method 3: Using Gradle (headless)
Thanks to the TestFX library we use, our GUI tests can be run in the headless mode. In the headless mode, GUI tests do not show up on the screen. That means the developer can do other things on the Computer while the tests are running.
To run tests in headless mode, open a console and run the command gradlew clean headless allTests (Mac/Linux: ./gradlew clean headless allTests)
5.2. Types of tests
We have two types of tests:
-
GUI Tests - These are tests involving the GUI. They include,
-
System Tests that test the entire App by simulating user actions on the GUI. These are in the
systemtestspackage. -
Unit tests that test the individual components. These are in
seedu.meeting.uipackage.
-
-
Non-GUI Tests - These are tests not involving the GUI. They include,
-
Unit tests targeting the lowest level methods/classes.
e.g.seedu.meeting.commons.StringUtilTest -
Integration tests that are checking the integration of multiple code units (those code units are assumed to be working).
e.g.seedu.meeting.storage.StorageManagerTest -
Hybrids of unit and integration tests. These test are checking multiple code units as well as how the are connected together.
e.g.seedu.meeting.logic.LogicManagerTest
-
5.3. Troubleshooting Testing
Problem: HelpWindowTest fails with a NullPointerException.
-
Reason: One of its dependencies,
HelpWindow.htmlinsrc/main/resources/docsis missing. -
Solution: Execute Gradle task
processResources.
6. Dev Ops
6.1. Build Automation
See UsingGradle.adoc to learn how to use Gradle for build automation.
6.2. Continuous Integration
We use Travis CI to perform Continuous Integration on our projects. See UsingTravis.adoc for more details.
6.3. Coverage Reporting
We use Coveralls to track the code coverage of our projects. See UsingCoveralls.adoc for more details.
6.4. Documentation Previews
When a pull request has changes to asciidoc files, you can use Netlify to see a preview of how the HTML version of those asciidoc files will look like when the pull request is merged. See UsingNetlify.adoc for more details.
6.5. Making a Release
Here are the steps to create a new release.
-
Update the version number in
MainApp.java. -
Generate a JAR file using Gradle.
-
Tag the repo with the version number. e.g.
v0.1 -
Create a new release using GitHub and upload the JAR file you created.
6.6. Managing Dependencies
A project often depends on third-party libraries. For example, MeetingBook depends on the Jackson library for XML parsing. Managing these dependencies can be automated using Gradle. For example, Gradle can download the dependencies automatically, which is better than these alternatives.
a. Include those libraries in the repo (this bloats the repo size)
b. Require developers to download those libraries manually (this creates extra work for developers)
Appendix A: Suggested Programming Tasks to Get Started
Suggested path for new programmers:
-
First, add small local-impact (i.e. the impact of the change does not go beyond the component) enhancements to one component at a time. Some suggestions are given in Section A.1, “Improving each component”.
-
Next, add a feature that touches multiple components to learn how to implement an end-to-end feature across all components. Section A.2, “Creating a new command:
remark” explains how to go about adding such a feature.
A.1. Improving each component
Each individual exercise in this section is component-based (i.e. you would not need to modify the other components to get it to work).
Logic component
Scenario: You are in charge of logic. During dog-fooding, your team realize that it is troublesome for the user to type the whole command in order to execute a command. Your team devise some strategies to help cut down the amount of typing necessary, and one of the suggestions was to implement aliases for the command words. Your job is to implement such aliases.
Do take a look at Section 2.3, “Logic component” before attempting to modify the Logic component.
|
-
Add a shorthand equivalent alias for each of the individual commands. For example, besides typing
clear, the user can also typecto remove all persons in the list.
Model component
Scenario: You are in charge of model. One day, the logic-in-charge approaches you for help. He wants to implement a command such that the user is able to remove a particular tag from everyone in the MeetingBook, but the model API does not support such a functionality at the moment. Your job is to implement an API method, so that your teammate can use your API to implement his command.
Do take a look at Section 2.4, “Model component” before attempting to modify the Model component.
|
-
Add a
removeTag(Tag)method. The specified tag will be removed from everyone in the MeetingBook.
Ui component
Scenario: You are in charge of ui. During a beta testing session, your team is observing how the users use your MeetingBook application. You realize that one of the users occasionally tries to delete non-existent tags from a contact, because the tags all look the same visually, and the user got confused. Another user made a typing mistake in his command, but did not realize he had done so because the error message wasn’t prominent enough. A third user keeps scrolling down the list, because he keeps forgetting the index of the last person in the list. Your job is to implement improvements to the UI to solve all these problems.
Do take a look at Section 2.2, “UI component” before attempting to modify the UI component.
|
-
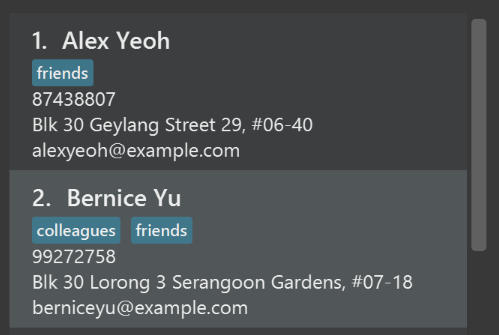
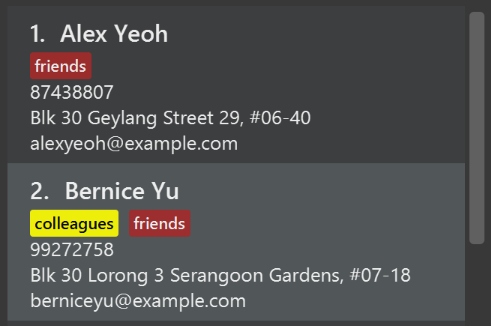
Use different colors for different tags inside person cards. For example,
friendstags can be all in brown, andcolleaguestags can be all in yellow.Before

After

-
Modify
NewResultAvailableEventsuch thatResultDisplaycan show a different style on error (currently it shows the same regardless of errors).Before

After

-
Modify the
StatusBarFooterto show the total number of people in the MeetingBook.Before

After

Storage component
Scenario: You are in charge of storage. For your next project milestone, your team plans to implement a new feature of saving the MeetingBook to the cloud. However, the current implementation of the application constantly saves the MeetingBook after the execution of each command, which is not ideal if the user is working on limited internet connection. Your team decided that the application should instead save the changes to a temporary local backup file first, and only upload to the cloud after the user closes the application. Your job is to implement a backup API for the MeetingBook storage.
Do take a look at Section 2.5, “Storage component” before attempting to modify the Storage component.
|
-
Add a new method
backupMeetingBook(ReadOnlyMeetingBook), so that the MeetingBook can be saved in a fixed temporary location.
A.2. Creating a new command: remark
By creating this command, you will get a chance to learn how to implement a feature end-to-end, touching all major components of the app.
Scenario: You are a software maintainer for MeetingBook, as the former developer team has moved on to new projects. The current users of your application have a list of new feature requests that they hope the software will eventually have. The most popular request is to allow adding additional comments/notes about a particular contact, by providing a flexible remark field for each contact, rather than relying on tags alone. After designing the specification for the remark command, you are convinced that this feature is worth implementing. Your job is to implement the remark command.
A.2.1. Description
Edits the remark for a person specified in the INDEX.
Format: remark INDEX r/[REMARK]
Examples:
-
remark 1 r/Likes to drink coffee.
Edits the remark for the first person toLikes to drink coffee. -
remark 1 r/
Removes the remark for the first person.
A.2.2. Step-by-step Instructions
[Step 1] Logic: Teach the app to accept 'remark' which does nothing
Let’s start by teaching the application how to parse a remark command. We will add the logic of remark later.
Main:
-
Add a
RemarkCommandthat extendsCommand. Upon execution, it should just throw anException. -
Modify
MeetingBookParserto accept aRemarkCommand.
Tests:
-
Add
RemarkCommandTestthat tests thatexecute()throws an Exception. -
Add new test method to
MeetingBookParserTest, which tests that typing "remark" returns an instance ofRemarkCommand.
[Step 2] Logic: Teach the app to accept 'remark' arguments
Let’s teach the application to parse arguments that our remark command will accept. E.g. 1 r/Likes to drink coffee.
Main:
-
Modify
RemarkCommandto take in anIndexandStringand print those two parameters as the error message. -
Add
RemarkCommandParserthat knows how to parse two arguments, one index and one with prefix 'r/'. -
Modify
MeetingBookParserto use the newly implementedRemarkCommandParser.
Tests:
-
Modify
RemarkCommandTestto test theRemarkCommand#equals()method. -
Add
RemarkCommandParserTestthat tests different boundary values forRemarkCommandParser. -
Modify
MeetingBookParserTestto test that the correct command is generated according to the user input.
[Step 3] Ui: Add a placeholder for remark in PersonCard
Let’s add a placeholder on all our PersonCard s to display a remark for each person later.
Main:
-
Add a
Labelwith any random text insidePersonListCard.fxml. -
Add FXML annotation in
PersonCardto tie the variable to the actual label.
Tests:
-
Modify
PersonCardHandleso that future tests can read the contents of the remark label.
[Step 4] Model: Add Remark class
We have to properly encapsulate the remark in our Person class. Instead of just using a String, let’s follow the conventional class structure that the codebase already uses by adding a Remark class.
Main:
-
Add
Remarkto model component (you can copy fromAddress, remove the regex and change the names accordingly). -
Modify
RemarkCommandto now take in aRemarkinstead of aString.
Tests:
-
Add test for
Remark, to test theRemark#equals()method.
[Step 5] Model: Modify Person to support a Remark field
Now we have the Remark class, we need to actually use it inside Person.
Main:
-
Add
getRemark()inPerson. -
You may assume that the user will not be able to use the
addandeditcommands to modify the remarks field (i.e. the person will be created without a remark). -
Modify
SampleDataUtilto add remarks for the sample data (delete yourmeetingBook.xmlso that the application will load the sample data when you launch it.)
[Step 6] Storage: Add Remark field to XmlAdaptedPerson class
We now have Remark s for Person s, but they will be gone when we exit the application. Let’s modify XmlAdaptedPerson to include a Remark field so that it will be saved.
Main:
-
Add a new Xml field for
Remark.
Tests:
-
Fix
invalidAndValidPersonMeetingBook.xml,typicalPersonsMeetingBook.xml,validMeetingBook.xmletc., such that the XML tests will not fail due to a missing<remark>element.
[Step 6b] Test: Add withRemark() for PersonBuilder
Since Person can now have a Remark, we should add a helper method to PersonBuilder, so that users are able to create remarks when building a Person.
Tests:
-
Add a new method
withRemark()forPersonBuilder. This method will create a newRemarkfor the person that it is currently building. -
Try and use the method on any sample
PersoninTypicalPersons.
[Step 7] Ui: Connect Remark field to PersonCard
Our remark label in PersonCard is still a placeholder. Let’s bring it to life by binding it with the actual remark field.
Main:
-
Modify
PersonCard's constructor to bind theRemarkfield to thePerson's remark.
Tests:
-
Modify
GuiTestAssert#assertCardDisplaysPerson(…)so that it will compare the now-functioning remark label.
[Step 8] Logic: Implement RemarkCommand#execute() logic
We now have everything set up… but we still can’t modify the remarks. Let’s finish it up by adding in actual logic for our remark command.
Main:
-
Replace the logic in
RemarkCommand#execute()(that currently just throws anException), with the actual logic to modify the remarks of a person.
Tests:
-
Update
RemarkCommandTestto test that theexecute()logic works.
A.2.3. Full Solution
See this PR for the step-by-step solution.
Appendix B: Product Scope
Target user profile:
-
is a student taking modules in NUS
-
has a need to manage a significant number of meetings
-
prefer desktop apps over other types
-
can type fast
-
prefers typing over mouse input
-
is reasonably comfortable using CLI apps
Value proposition: manage meetings faster than a typical mouse/GUI driven app
Appendix C: User Stories
Priorities: High (must have) - * * *, Medium (nice to have) - * *, Low (unlikely to have) - *
| Priority | As a … | I want to … | So that I can… |
|---|---|---|---|
|
user |
undo my commands |
revert unwanted changes |
|
user |
add a new person |
|
|
user |
edit group |
make changes to existing group |
|
user with many groups |
find group |
retrieve relevant groups |
|
user |
schedule meeting |
|
|
organized user |
categorize persons by group |
navigate person list more easily |
|
new user |
have commands that can be easily understood |
learn how to use the software without steep learning curve |
|
organized user |
assign meeting to group |
know that I am scheduled to meet the group |
|
impatient user |
have autocomplete when typing my commands |
execute my commands faster |
|
user |
edit meeting |
reschedule the meeting |
|
user |
import and export data |
transfer data between machines |
|
new user |
has a quick rundown of functionalities |
fully understand the software features |
|
user |
see an overview of meeting list for the day |
plan schedule for the day |
|
user |
pin some meeting on top |
be reminded of meeting of highest importance |
|
confused user |
check usage of particular functionality before using it |
understand the function to use it |
|
user |
highlight meeting as urgent |
prioritize schedule |
|
user |
see meeting |
prioritize schedule |
|
user |
see usage statistics |
understand working habits / productivity |
|
artist |
change application themes |
personalize the app |
|
international user |
have multilingual typefaces |
use the app in native language |
|
multi-device user |
have access from smartphone |
check meeting list on the go without computer |
|
user |
security features |
prevent information leakage |
{More to be added}
Appendix D: Use Cases
(For all use cases below, the System is the MeetingBook and the Actor is the student, unless specified otherwise)
Use case: Add person
MSS
-
Student start up MeetingBook.
-
MeetingBook starts up.
-
Student enters add command with relevant parameters such as name, number, address of the person.
-
MeetingBook updates the person list.
-
MeetingBook informs the student that the person has been successfully added, and refreshes the main page to reflect the newly updated person list.
Use case ends.
Extensions
-
5a. Student enters invalid parameter.
-
5a1. MeetingBook informs the student that he/she has entered invalid parameters.
Use case ends.
-
Use case: Add group
MSS
-
Student start up MeetingBook.
-
MeetingBook starts up.
-
Student enters command to create a new group.
-
MeetingBook creates the group.
-
MeetingBook feedbacks that the group had been successfully created.
Use case ends.
Extensions
-
1a. Student enters group that already exists.
-
1a1. MeetingBook informs the student that the group already exists.
Use case ends.
-
Use case: Find group
MSS
-
Student start up MeetingBook.
-
MeetingBook starts up.
-
Student enters command and keyword of group on command field.
-
MeetingBook returns the list of group that matches the keyword.
Use case ends.
Extensions
-
4a. Student enters keyword that does not exist in the database.
-
4a1. MeetingBook informs the student that there are no group that match the keyword entered.
Use case ends.
-
Use case: Cancel meeting
MSS
-
Student start up MeetingBook.
-
MeetingBook starts up.
-
Student enters command to cancel meeting from a group.
-
MeetingBook remove meeting from the group.
Use case ends.
Use case: Edit group
MSS
-
Student start up MeetingBook.
-
MeetingBook starts up.
-
Student enters command and the group with relevant fields that he/she wishes to edit.
-
MeetingBook returns a feedback to inform user that the group has been successfully edited.
-
MeetingBook updates the group list with updated information.
Use case ends.
Extensions
-
4a. Student enters invalid field.
Use case ends.
-
4b. Student enters group that does not exist in the database.
Use case ends.
Use case: Import data
MSS
-
Student copies out the storage file from the exporting machine.
-
Student pastes the storage file on the importing machine.
-
Student starts the MeetingBook.
-
MeetingBook starts up.
-
Student type command to import.
-
MeetingBook scans and imports the data.
Use case ends.
Extensions
-
6. The storage file is invalid / corrupted.
-
6a1. MeetingBook will show an error telling the student that the file is corrupted.
Use case ends.
-
Use case: Export data
MSS
-
Student start uo MeetingBook.
-
MeetingBook starts up.
-
Student type command to export.
-
MeetingBook copies out the storage file from the machine.
Use case ends.
Extensions
-
4. MeetingBook unable to write to file.
-
4a1. MeetingBook will show an error telling the student that the operation failed.
Use case ends.
-
Use case: Toggle autocomplete
MSS
-
Student start up MeetingBook.
-
MeetingBook starts up.
-
Student types part of the command on command field.
-
Student uses tab to scroll through available commands.
-
MeetingBook updates the command field with the highlighted command from the suggestion list.
Use case ends.
Extensions
-
5a. No command autocomplete is available.
Use case ends.
{More to be added}
Appendix E: Non Functional Requirements
-
Should work on any mainstream OS as long as it has Java
9or higher installed. -
Should be able to hold up to 100 groups and 1000 person without a noticeable sluggishness in performance for typical usage.
-
A user with above average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse.
Appendix G: Product Survey
Product Name
Author: …
Pros:
-
…
-
…
Cons:
-
…
-
…
Appendix H: Instructions for Manual Testing
Given below are instructions to test the app manually.
| These instructions only provide a starting point for testers to work on; testers are expected to do more exploratory testing. |
H.1. Launch and Shutdown
-
Initial launch
-
Download the jar file and copy into an empty folder
-
Double-click the jar file
Expected: Shows the GUI with a set of sample contacts. The window size may not be optimum.
-
-
Saving window preferences
-
Resize the window to an optimum size. Move the window to a different location. Close the window.
-
Re-launch the app by double-clicking the jar file.
Expected: The most recent window size and location is retained.
-
{ more test cases … }
H.2. Deleting a person
-
Deleting a person while all persons are listed
-
Prerequisites: List all persons using the
listcommand. Multiple persons in the list. -
Test case:
delete 1
Expected: First contact is deleted from the list. Details of the deleted contact shown in the status message. Timestamp in the status bar is updated. -
Test case:
delete 0
Expected: No person is deleted. Error details shown in the status message. Status bar remains the same. -
Other incorrect delete commands to try:
delete,delete x(where x is larger than the list size) {give more}
Expected: Similar to previous.
-
{ more test cases … }
H.3. Saving data
-
Dealing with missing/corrupted data files
-
{explain how to simulate a missing/corrupted file and the expected behavior}
-
{ more test cases … }